Question: How to show discount code if using cart drawer or model in the theme?
Solution:
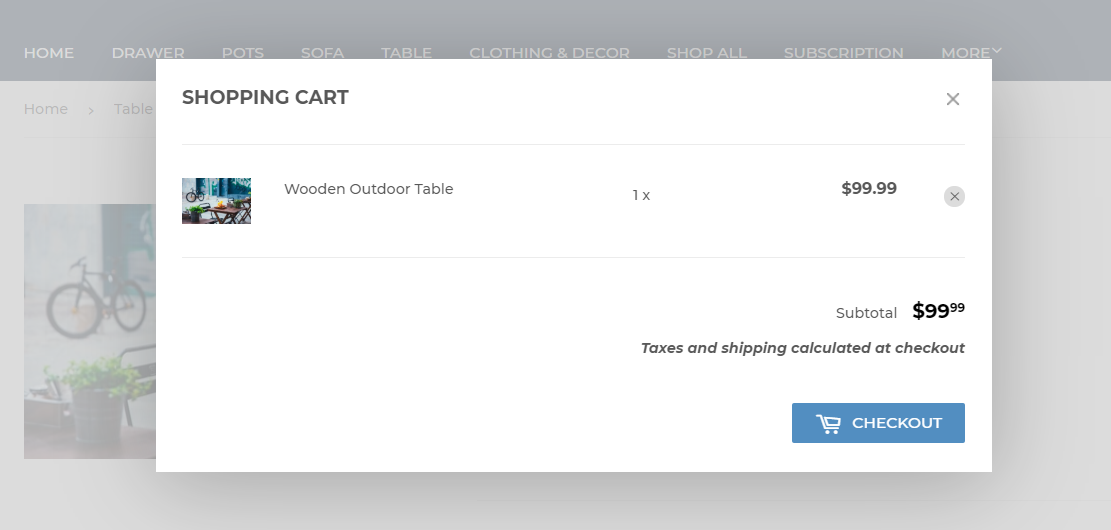
Rather than displaying your products in a simple list on cart page, ajaxify cart drawer or model will allow adding products to cart in just a one-click operation, without navigating to the product listing page.
If you have enabled the cart drawer or cart model in the theme and want to show discount applied on the product page after clicking “Add to cart” button then follow below steps for liquid code installation –
Steps to setup –
Cart Drawer
 Cart Model
Cart Model

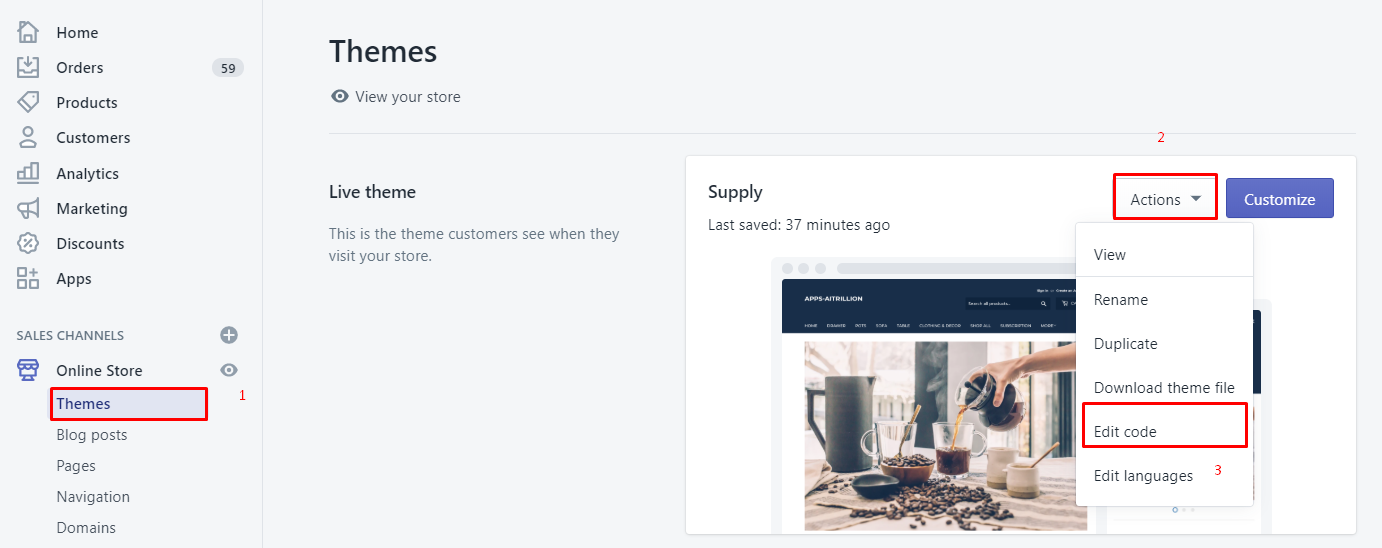
Step 1. Log in to Shopify store and navigate to Online Sore > Themes > Click Actions (For published theme) button > Edit code.
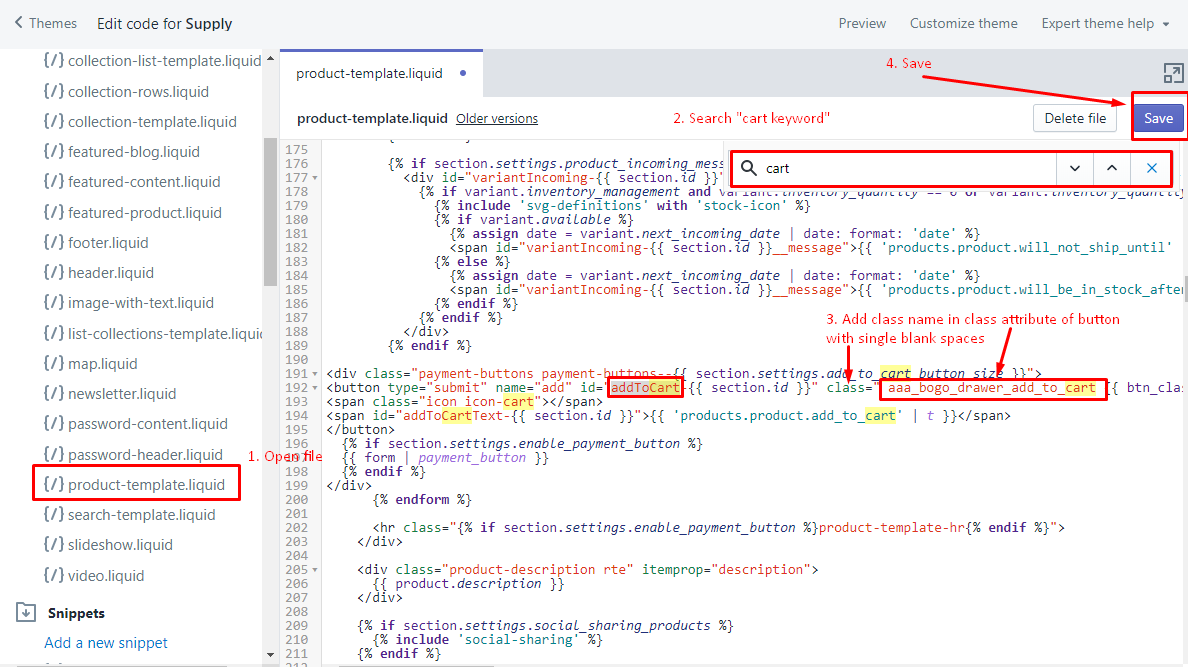
 Step 2. Open product-template.liquid file under Sections and find keyword “cart” for add to cart button.
Step 2. Open product-template.liquid file under Sections and find keyword “cart” for add to cart button.
Step 3. Add below class name in the class attribute of add to cart button or div. Use single blank space before and after this class name.
aaa_bogo_drawer_add_to_cart

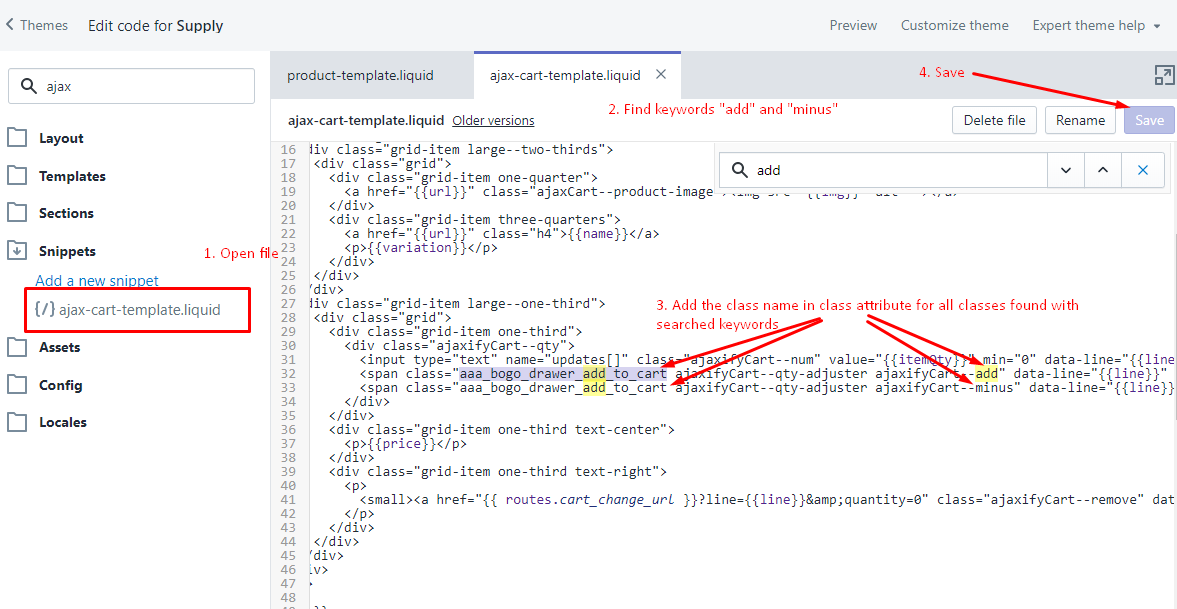
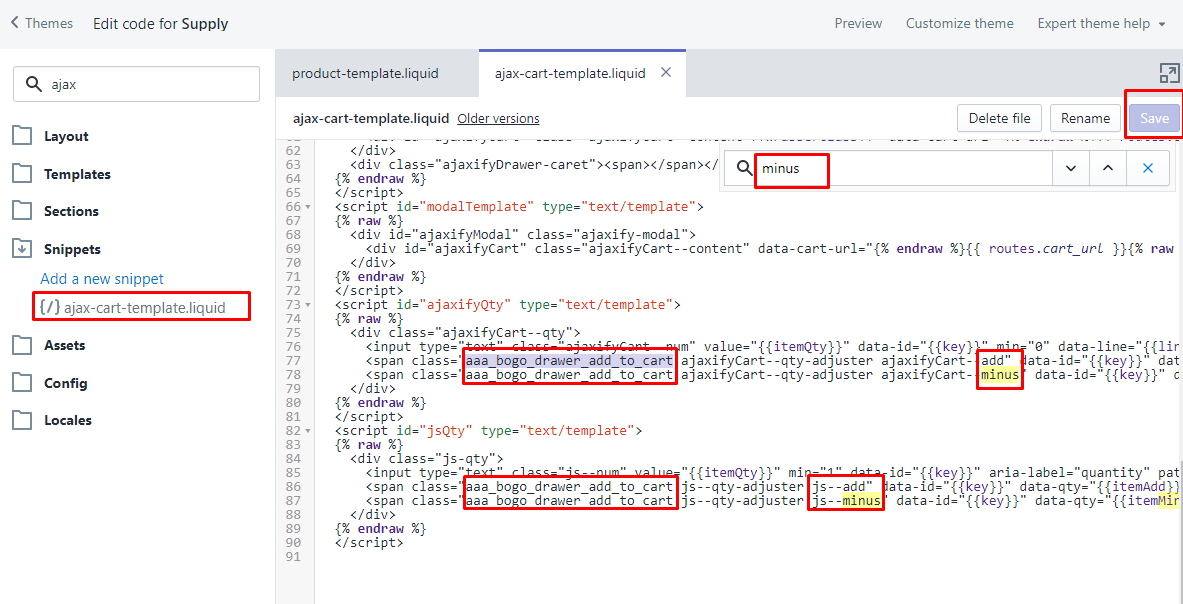
Step 4. If you want to show discount popup after clicking quantity selectors in the cart drawer or model then open file ajax-cart-template.liquid under Snippets. And add the above mentioned class name in class attribute of all the HTML elements associated with quantity selectors.


Steps to setup –
Cart Drawer

Step 1. Log in to Shopify store and navigate to Online Sore > Themes > Click Actions (For published theme) button > Edit code.
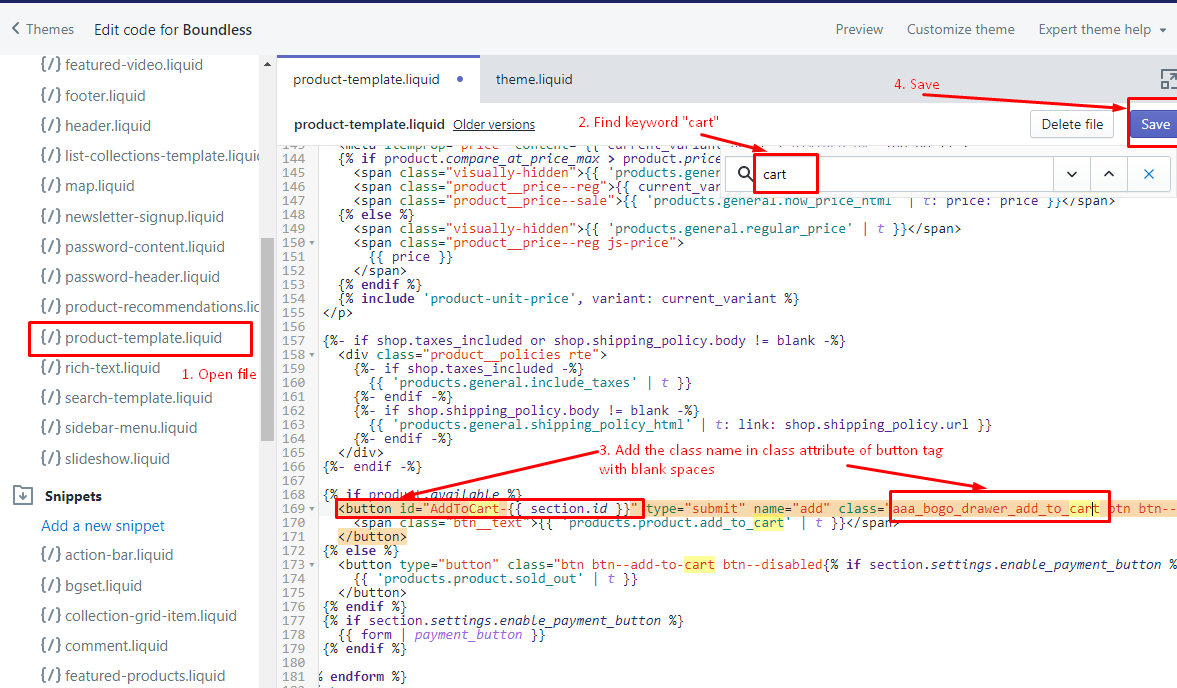
Step 2. Open product-template.liquid file under Sections and find keyword “cart” for add to cart button.
Step 3. Add below class name in the class attribute of add to cart button or div. Use single blank space before and after this class name.
aaa_bogo_drawer_add_to_cart

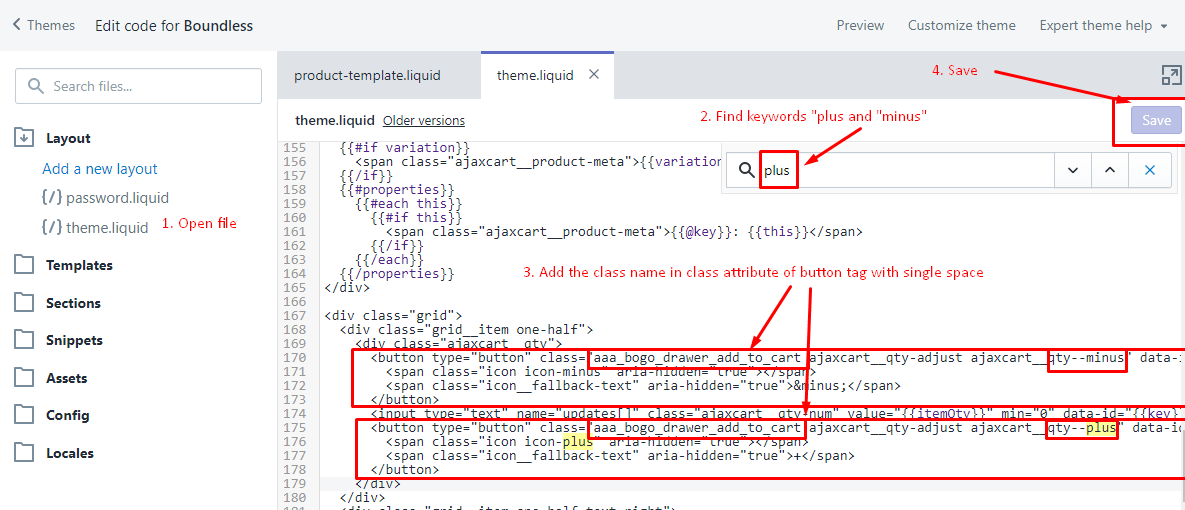
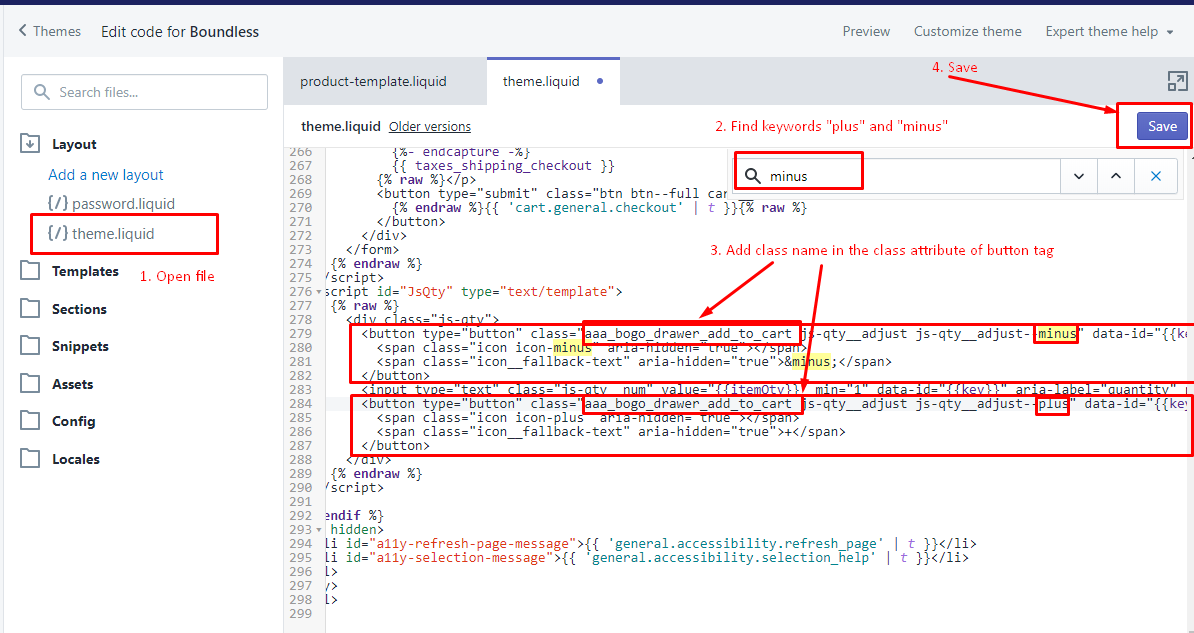
Step 4. If you want to show discount popup after clicking quantity selectors in the cart drawer then open file theme.liquid under Layout. And add the above mentioned class name in class attribute of all the button tag associated with quantity selectors.


Steps to setup –
Cart Drawer

Step 1. Log in to Shopify store and navigate to Online Sore > Themes > Click Actions (For published theme) button > Edit code.
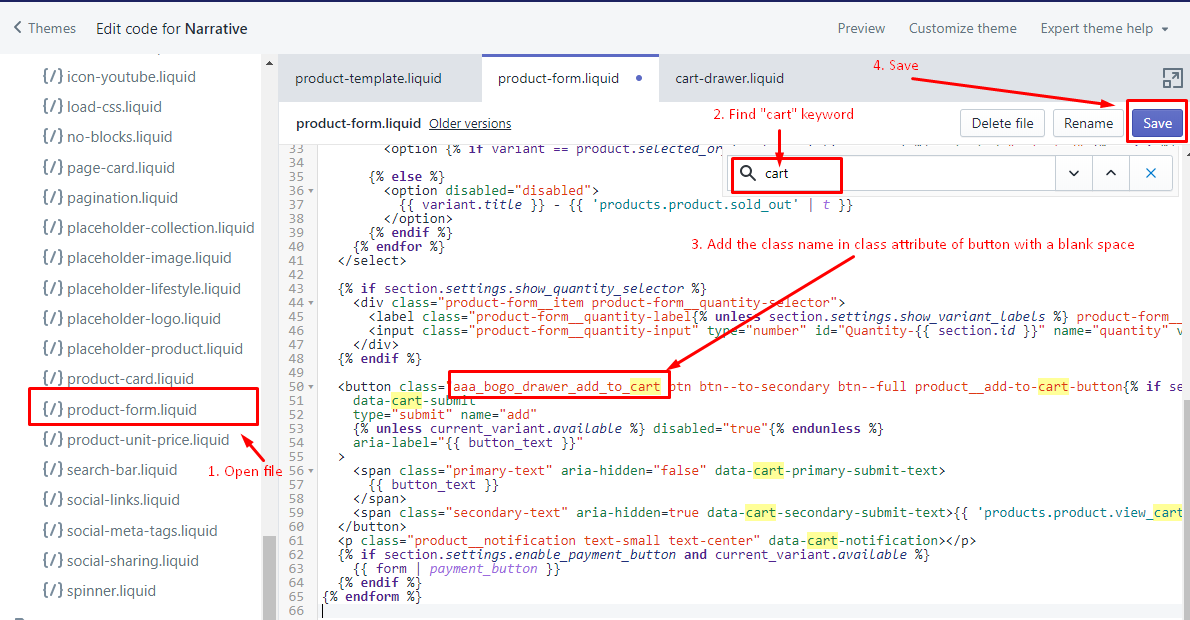
Step 2. Open product-form.liquid file under Snippets and find keyword “cart” for add to cart button.
Step 3. Add below class name in the class attribute of add to cart button or div. Use a single blank space before and after this class name.
aaa_bogo_drawer_add_to_cart

Step 4. Save.
Some themes including Debut, Minimal, Vintage and Simple do not have side cart drawer feature included
If any theme code is similar to the code of Supply, Boundless and Narrative themes then follow specified steps accordingly.
Otherwise, add below class name in the class attribute of HTML element or tag associated with “Add to cart” button or “Quantity selectors” if using any customized theme.
aaa_bogo_drawer_add_to_cart