Question: How to setup the wishlist on product page?
Solution:
Using the wishlist app customers can create lists of their favourite products, save lists of products, they are planning to buy in the future, etc. Follow this Instruction to set up the app at your store.
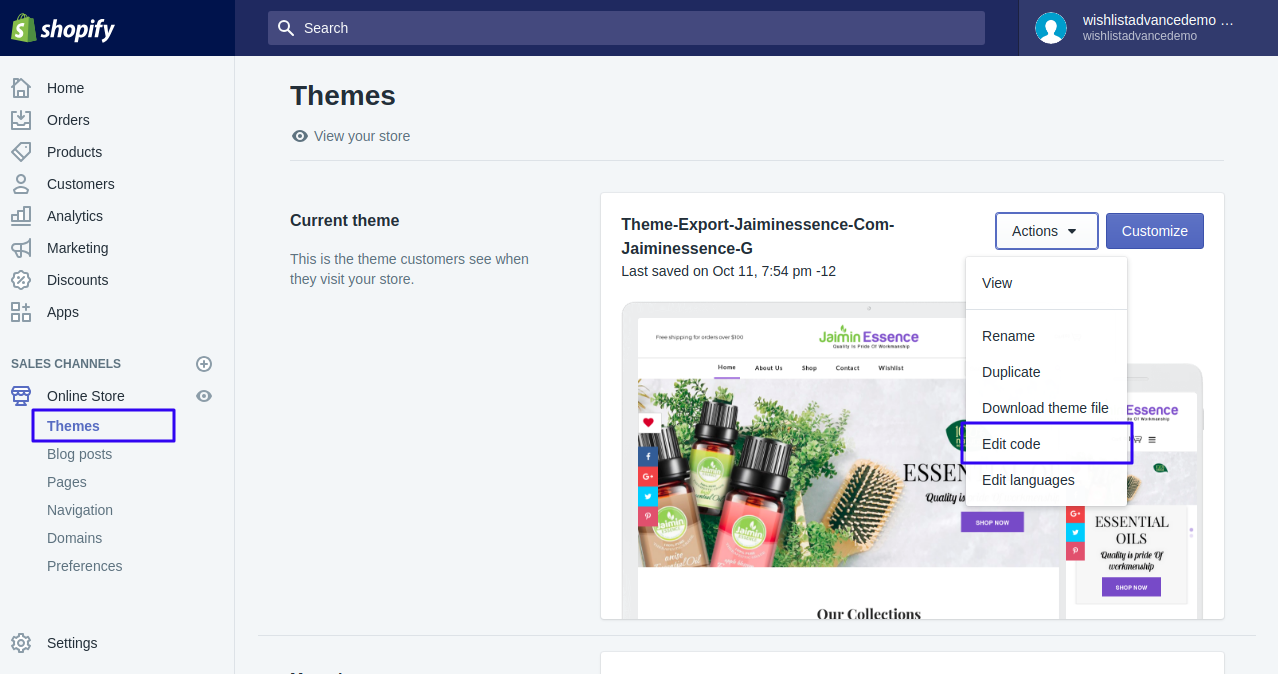
Step 1. Go to the Shopify admin dashboard and navigate Online store > Themes. From there, click on button Actions > Edit Code for the live/published theme.

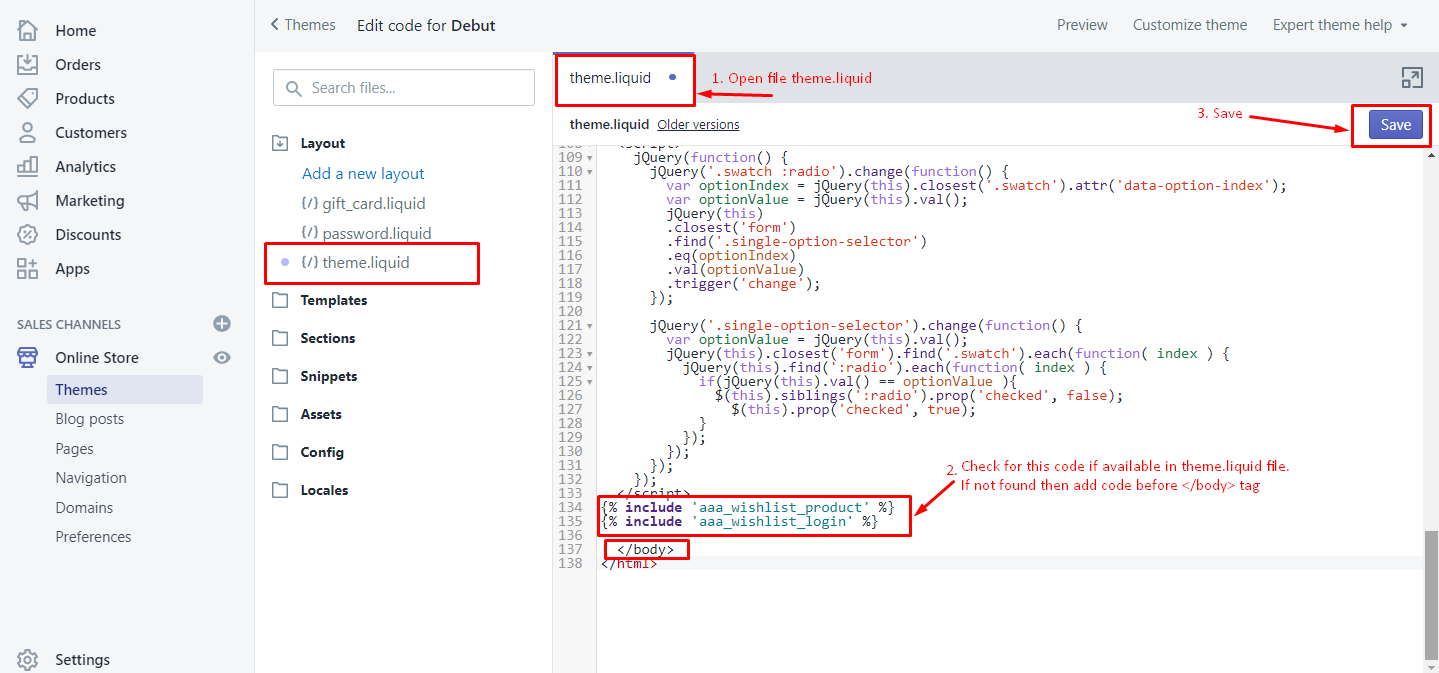
Step 2. Open file theme.liquid under Layout and search for below code. If code already exist then skip this step else add the code before </body> tag.
{% include 'aaa_wishlist_product' %}
{% include 'aaa_wishlist_login' %}

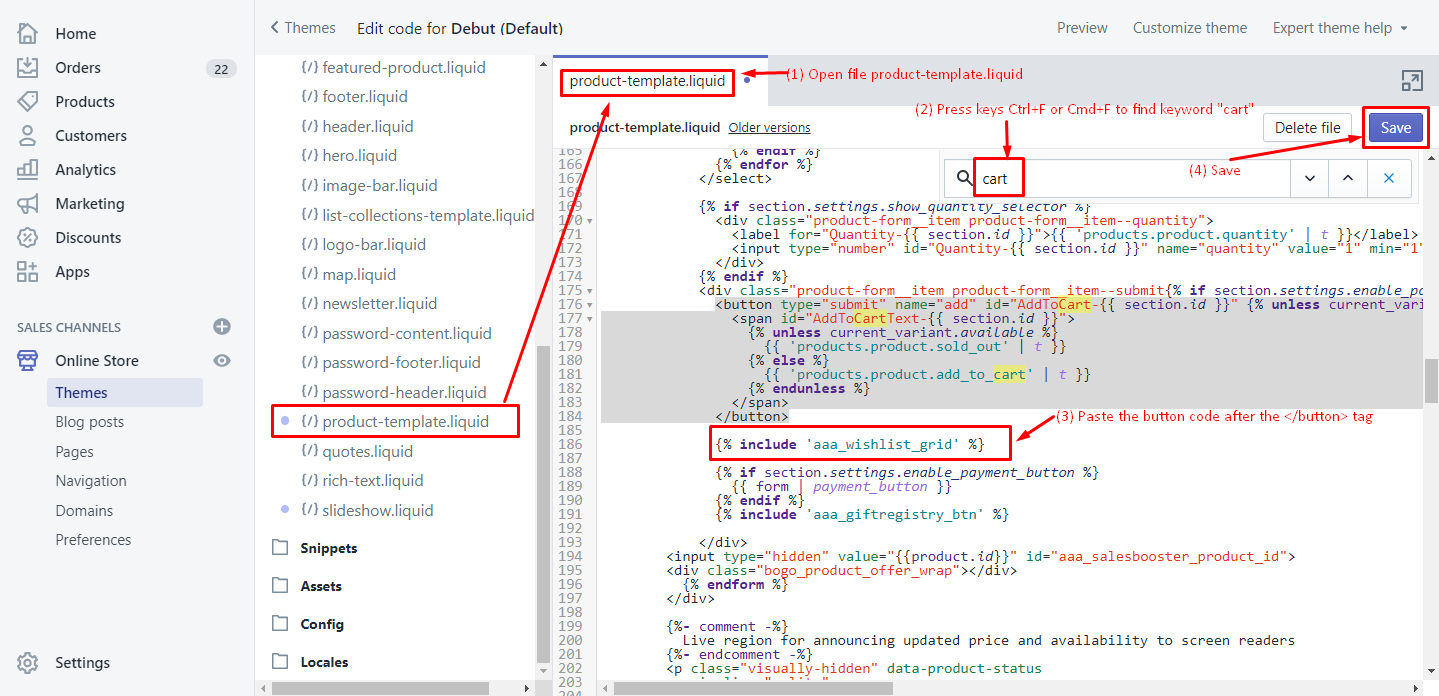
Step 3. Now, open file product-template.liquid and search for keyword cart or price to place the code before/after any of these. Now, paste the below code this code and save.
{% include 'aaa_wishlist_grid' %}
TIP: If you cannot locate Add to Cart button, search for the term ‘cart’ inside the file. Often this button is made up of <input> or <submit> elements.
If you cannot find Add to Cart Button inside templates/product.liquid or snippets/product-form.liquid, perhaps your theme developer has placed it elsewhere. In such cases, look for all referenced snippets in product.liquid and open the corresponding liquid file. If you still can not find it, please contact our Support Team.

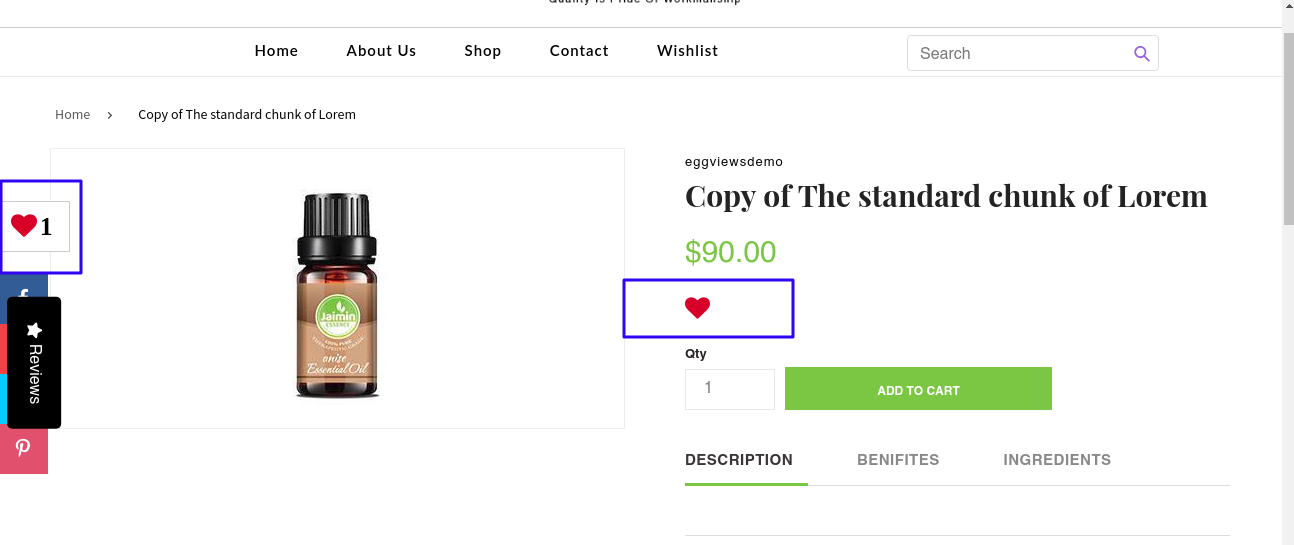
Step 4. Open any product page in your Shopify store at the front, you would see the Wishlist button according to your settings.

NOTE: Wishlist page can also be accessed via page “your_store_url/apps/wishlist” and used anywhere in the store.