Question: How to setup the wishlist on collection page?
Solution:
Follow below instruction to set up the wishlist button on your collection page-
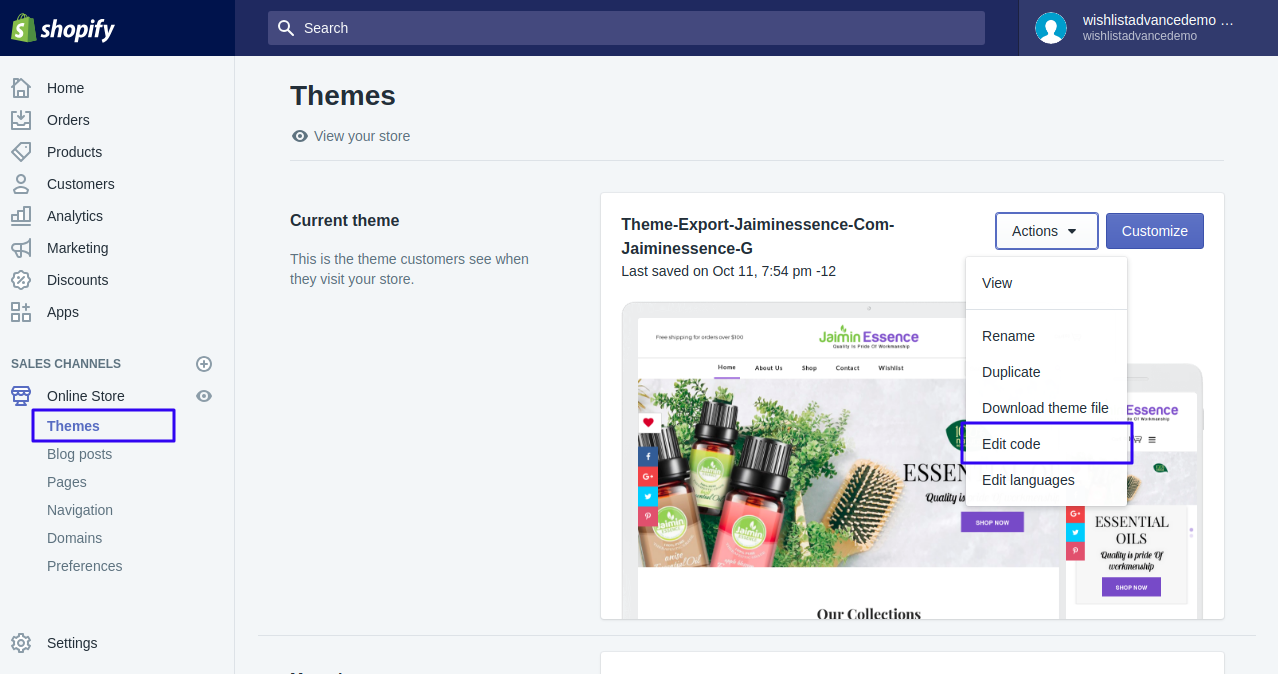
Step 1. Go to the Shopify app dashboard and navigate Online Store > Themes. From there, click on Actions > Edit code for the published/live theme.

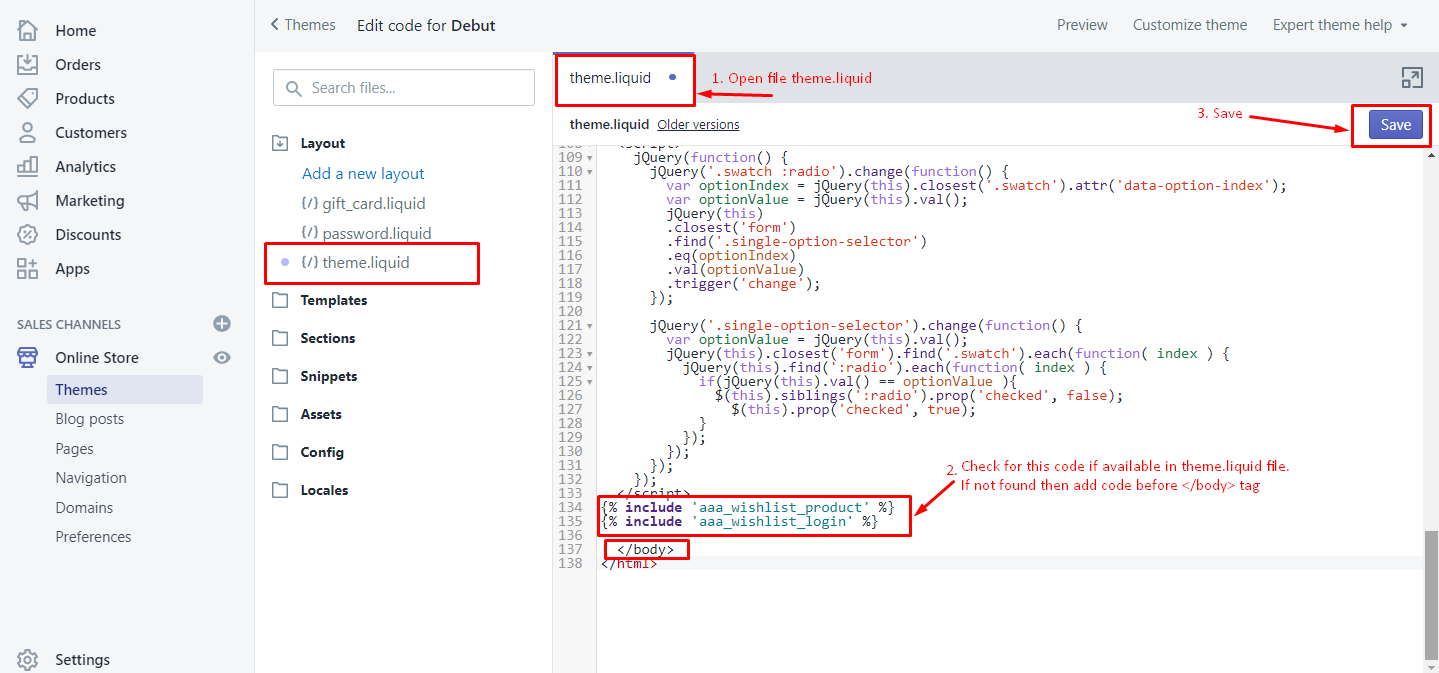
Step 2. A search bar is available at the top-left corner of the window which can be used to find files. Open file theme.liquid under Layout and search for below code. If code already exists then skip this step else add the code before </body> tag.
{% include 'aaa_wishlist_product' %}
{% include 'aaa_wishlist_login' %}

Step 3. Now, search for any of the below-mentioned files and open it.
1. product-grid-item.liquid
2. product-list-item.liquid
3. product-block.liquid
Step 4. After that, find(Ctrl+F or Cmd+F) the term “price” or “cart“. If found, then add the below code after the closing </p> , </div>, </span> or any other tag.
{% include 'aaa_wishlist_grid' %}
Step 5. Click Save. Now, the wishlist button will appear on the collection page at store front end.