Question: How to setup Recurring Membership app if using plan rules?
Solution:
Plan Rules are selected to show/hide products, collections and pages for specific members. If using plan rules in any membership plan then follow below steps for the setup otherwise skip it –
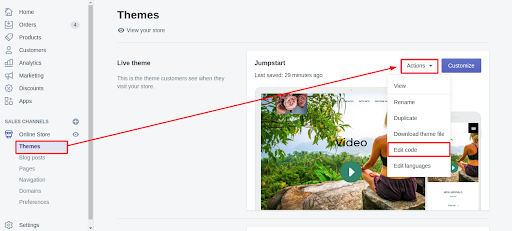
Step 1. From Shopify Admin, go to the Online Store > Themes > Actions(Published Theme) > Edit Code(Published Theme).

Step 2. Open collection-template.liquid file under Sections and search for the keyword “for”. Some below-related line of code will appear.
{% for product in collection.products %}
Then, paste this code after the for loop –
<!-- AAA: Memberships (collection products) -->
{% include 'aaa-collection-product-filter' %}
{% if aaa_hide_item == true %}
{% continue %}{% endif %}
<!-- end AAA code -->
NOTE: If for loop or some related code is not found in the file then there must be some snippets included and you can find that file under Snippets and paste the code there.
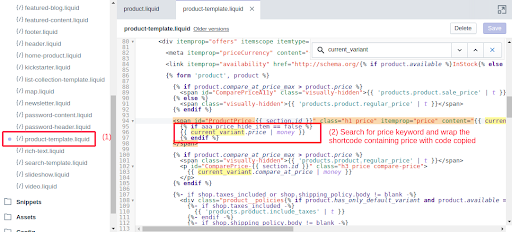
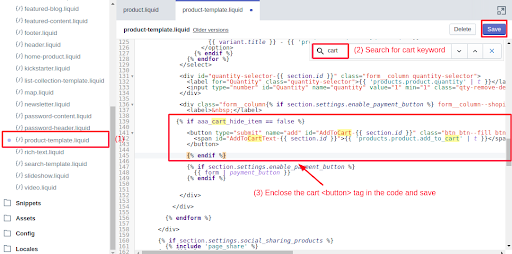
Step 3. Now, open file product-template.liquid file under Sections. Find the add to cart button by searching for keyword “cart”.
NOTE: Some themes may have an add to cart button outside of this file. You can find it in files under Snippets like product-form.liquid.
3. a.) Copy and paste below code at the beginning of the file and save
{% include 'aaa-plan_rule' %}
3.b.) Wrap the cart button with below code
{% if aaa_cart_hide_item == false %}
Addtocartbutton here ...
{% endif %}

3.c.) In the same file, search for {{ current_variant.price | money }} or price keyword or some relevant code which is printing the value of current price and wrap it with the below code.
NOTE: Some themes may have this code outside of the file. You can find it in files under Snippets like product-price.liquid.
{% if aaa_price_hide_item == false %}
price code stuff...
{% endif %}