Question: How to set up a gift registry app?
Solution:
Make your Shopify store a busier marketplace by letting shoppers create gift lists (for such occasions as birthday, wedding, anniversary, baby shower, bridal shower, etc.), leave comments to them and easily share gift lists with potential buyers.
Instructions to setup are-
I. CUSTOMIZATION/PERSONALIZATION –
1. Enable the app and click on Created by user

2. Update and modify settings accordingly and save


II. BUTTON CODE INSERTION IN THEME –
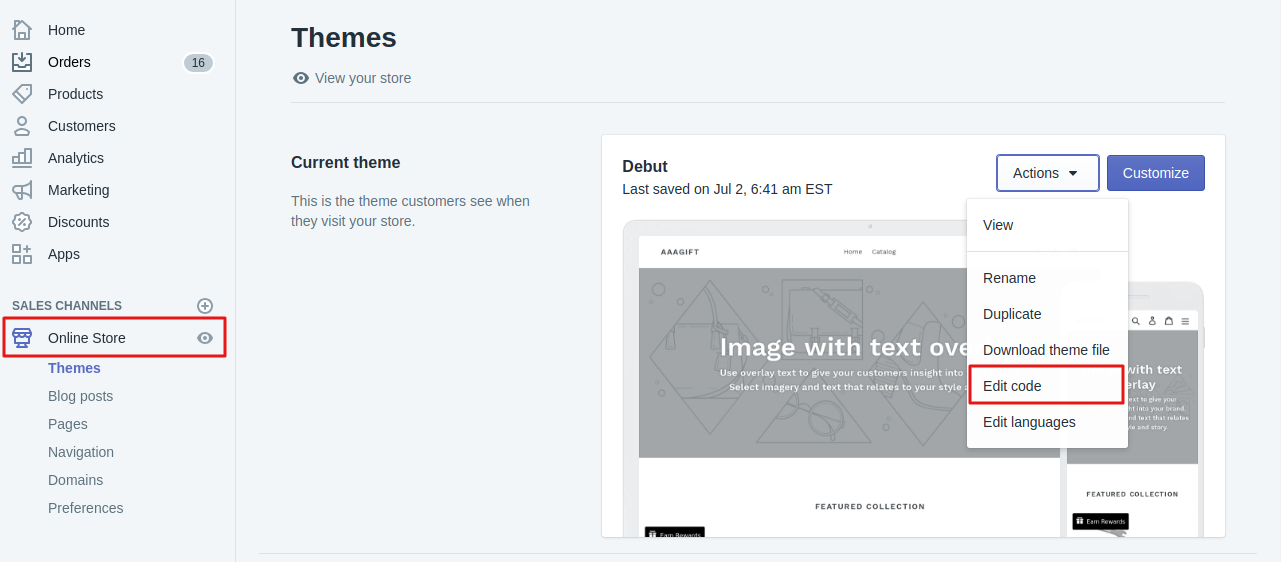
1. From the Shopify dashboard, navigate to Online Store > Themes > Actions > Edit Code(Live or Published Theme).

2. Click on Add new snippet, add a snippet name aaa_giftregistry_btn.liquid and paste the below code.
<div class="aaa-gift-registry-grid" id="aaa_{{ product.id }}" data-product-id="{{ product.id }}" data-handle="{{product.handle}}" data-customer-mail="{{customer.email}}" data-customer-id="{{ customer.id }}" data-variant-id="{{product.variants.first.id}}" ></div>
<a href="javascript:;" class="aaa-add-gift-registry-grid" data-id="{{ product.id }}"><span></span></a>

3. Click on Add new snippet, add a snippet name – aaa_giftregistry_login.liquid and paste the below code.
<style>
.aaa-giftregi-content .grid__item.one-whole {
width: 100% !important;
display: contents;
justify-content: center;
}
</style>
<input type="hidden" id="aaa-customer-id" value="{{ customer.id }}">
<input type="hidden" id="aaa-cus-first_name" value="{{ customer.first_name }}">
<input type="hidden" id="aaa-cus-last_name" value="{{ customer.last_name }}">
<input type="hidden" id="aaa-cus-email" value="{{ customer.email }}">
<div class="aaa-giftregi-overlay-login">
<div class="aaa-giftregi-popup">
<h2></h2>
<a class="aaa-giftregi-close" href="javascript:;" onclick='closeloginpopup("aaa-giftregi-overlay-login");'>x</a>
<div class="aaa-giftregi-content aaa-gift-form">
<div class="grid login-template">
<div class="grid__item one-whole">
<div class="note form-success" id="ResetSuccess" style="display:none;">
{{ 'customer.recover_password.success' | t }}
</div>
<div id="CustomerLoginFormGift">
{% form 'customer_login' %}
<div class="section-header section-header--large margin-bottom-0">
<h1 class="section-header__title">{{ 'customer.login_page.title' | t }}</h1>
</div>
{{ form.errors | default_errors }}
<input type="email" required name="customer[email]" id="CustomerEmail" placeholder="{{ 'customer.login_page.email' | t }}"{% if form.errors contains "email" %} class="error"{% endif %} autocorrect="off" autocapitalize="off" autofocus style="">
{% if form.password_needed %}
<input type="password" required value="" name="customer[password]" id="CustomerPassword" placeholder="{{ 'customer.login_page.password' | t }}" {% if form.errors contains "password" %} class="error"{% endif %} style="">
<a href="javascript:;" id='forgot-pass' onclick='forgetpassShow()'>{{ 'customer.login_page.forgot_password' | t }}</a>
{% endif %}
<p>
<input type="hidden" class="aaa_return_page" name="return_to" />
<input type="submit" class="btn" id="loginfrm" value="{{ 'customer.login.sign_in' | t }}">
</p>
<p>
Are you a New User? <a href="javascript:;" onclick="showregistration();" class="registration-toggle"><span class="pink-text">REGISTER HERE</span></a>
</p>
{% endform %}
</div>
{% comment %}
This page uses JavaScript to show/hide the recover password form
{% endcomment %}
<div id="RecoverPasswordFormGift" class="asasa" style="display: none;">
<div class="section-header section-header--large">
<h2 class="section-header__title">{{ 'customer.recover_password.title' | t }}</h2>
</div>
<p>{{ 'customer.recover_password.subtext' | t }}</p>
{% comment %}
This form must use 'recover_customer_password'
{% endcomment %}
{% form 'recover_customer_password' %}
{{ form.errors | default_errors }}
{% comment %}
form.posted_successfully? is true only inside this form, but we want
to show a success message outside of it. To do so, set the variable
reset_success to true, then use JS to show our success message above.
{% endcomment %}
{% if form.posted_successfully? %}
{% assign reset_success = true %}
{% endif %}
<label for="RecoverEmail" class="label--hidden">{{ 'customer.login_page.email' | t }}</label>
<input type="email" value="" required name="email" id="RecoverEmail" placeholder="{{ 'customer.login_page.email' | t }}" autocorrect="off" autocapitalize="off" style="">
<input type="submit" class="btn" value="Submit">
<a href="javascript:;" id="cancel-forgot" onclick='closerecover()'>{{ 'customer.login_page.cancel' | t }}</a>
{% endform %}
</div>
{% if shop.checkout.guest_login %}
<hr>
<h2>{{ 'customer.login.guest_title' | t }}</h2>
{% form 'guest_login' %}
<input type="submit" class="btn" value="Submit">
{% endform %}
{% endif %}
</div>
<div class="" id="registration-formGift" style="display:none;">
<div class="section-header section-header--large margin-bottom-0">
<h1 class="section-header__title">{{ 'customer.register.title' | t }}</h1>
</div>
{% comment %}
This form must use 'create_customer'
{% endcomment %}
{% form 'create_customer' %}
{{ form.errors | default_errors }}
<label for="FirstName" class="label--hidden" style="display: none;">{{ 'customer.register.first_name' | t }}</label>
<input type="text" required name="customer[first_name]" id="FirstName" {% if form.first_name %}value="{{ form.first_name }}"{% endif %} autocapitalize="words" placeholder="FirstName" autofocus style="">
<label for="LastName" class="label--hidden" style="display: none;">{{ 'customer.register.last_name' | t }}</label>
<input type="text" required name="customer[last_name]" id="LastName" {% if form.last_name %}value="{{ form.last_name }}"{% endif %} placeholder="LastName" autocapitalize="words" style="">
<label for="Email" class="label--hidden" style="display: none;">{{ 'customer.register.email' | t }}</label>
<input type="email" required name="customer[email]" id="cusEmail" {% if form.errors contains "email" %} class="error"{% elsif form.email %} value="{{ form.email }}"{% endif %} autocorrect="off" autocapitalize="off" placeholder="Enter Email" style="">
<label for="CreatePassword" class="label--hidden" style="display: none;">{{ 'customer.register.password' | t }}</label>
<input type="password" required name="customer[password]" id="CreatePassword" {% if form.errors contains "password" %} class="error"{% endif %} placeholder="password" style="">
<input type="hidden" class="aaa_return_page" name="return_to" value="{{ product.url }}" />
<p>
<input type="submit" value="Submit" class="btn">
</p>
Are you an Existing User? <a href="javascript:;" class="registration-toggle" onclick="loginshow();"><span class="pink-text">LOGIN HERE</span></a>
{% endform %}
</div>
</div>
</div>
</div>
</div>
<style>
.aaa-giftregi-overlay-login {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 200ms;
visibility: hidden;
opacity: 0;
z-index: 99999
}
.aaa-giftregi-overlay-login:target {
visibility: visible;
opacity: 1;
}
.aaa-giftregi-popup {
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 50%;
position: relative;
transition: all 5s ease-in-out;
}
.aaa-giftregi-popup .aaa-giftregi-close {
position: absolute;
top: 20px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
}
.aaa-giftregi-popup .aaa-giftregi-content {
max-height: 30%;
overflow: auto;
text-align: center
}
.aaa-giftregi-content {
padding-bottom: 25px;
}
.aaa-gift-form .section-header {
margin-bottom:25px !important;
}
#CustomerLoginFormGift,#RecoverPasswordFormGift, div#registration-formGift{width:400px; max-width:95%;margin:0 auto;}
#CustomerLoginFormGift input[type='password'],#CustomerLoginFormGift input[type='email'],#registration-formGift input[type='text'],#registration-formGift input[type='email'],#registration-formGift input[type='password']{border: 1px solid #ccc;
border-radius: 5px;padding: 10px;width: 100%;margin-bottom: 10px;}
#CustomerLoginFormGift input[type='submit'],#RecoverPasswordFormGift input[type='submit'],#registration-formGift input[type='submit']{border:1px solid #ccc;padding:10px; border-radius: 5px;}
#RecoverPasswordFormGift input[type='email']{border-radius: 5px;padding: 10px;width: 100%;margin-bottom: 10px;}
.aaa-giftregi-popup .aaa-giftregi-content{max-height:100% !important;}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script>
if (typeof jQuery == 'undefined') {
var headTag = document.getElementsByTagName("head")[0];
var jqTag = document.createElement('script');
jqTag.type = 'text/javascript';
jqTag.src = 'https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js';
headTag.appendChild(jqTag)
} else {
var $ = jQuery.noConflict();
}
function showregistration() {
document.getElementById("CustomerLoginFormGift").style.display = "none";
document.getElementById("registration-formGift").style.display = "block";
}
function loginshow() {
document.getElementById("CustomerLoginFormGift").style.display = "block";
document.getElementById("registration-formGift").style.display = "none";
}
function forgetpassShow(){
document.getElementById("CustomerLoginFormGift").style.display = "none";
document.getElementById("registration-formGift").style.display = "none";
document.getElementById("RecoverPasswordFormGift").style.display = "block";
}
function closerecover(){
document.getElementById("CustomerLoginFormGift").style.display = "block";
document.getElementById("registration-formGift").style.display = "none";
document.getElementById("RecoverPasswordFormGift").style.display = "none";
}
</script>

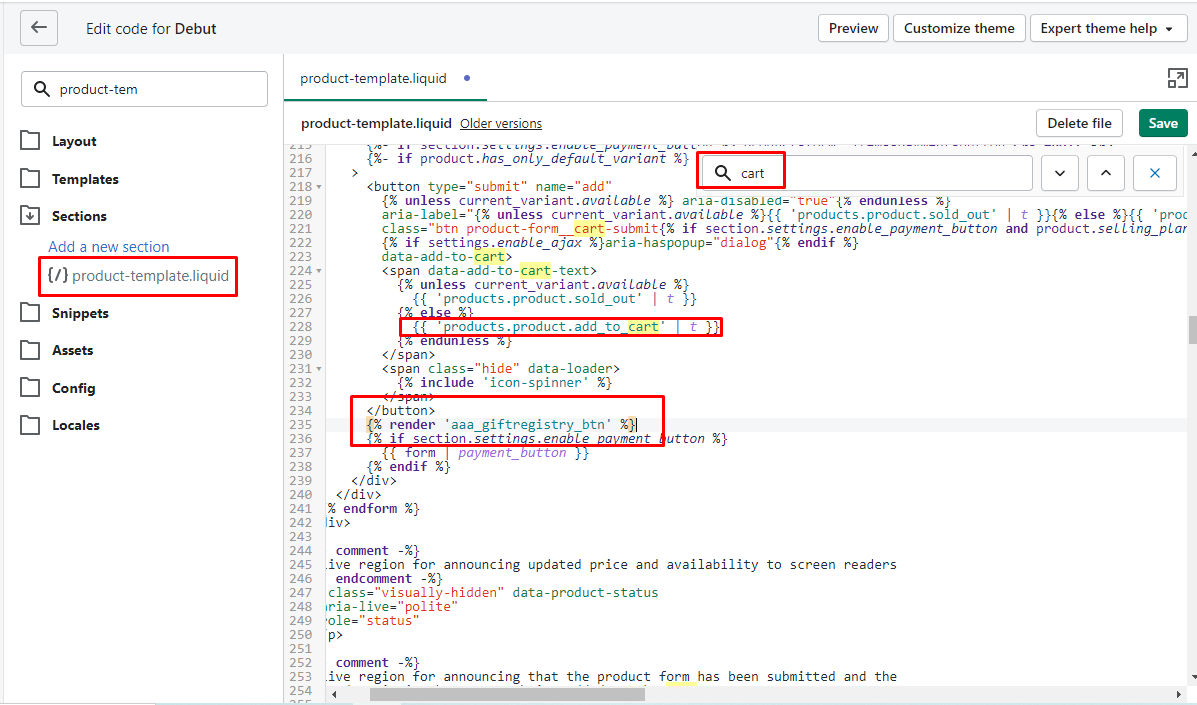
4. Open product-template.liquid file under Sections and insert the below code before/after the cart button code.
{% render 'aaa_giftregistry_btn' %}

5. Go to theme.liquid and paste the below code
{% render 'aaa_giftregistry_login' %}

6. Save.
7. Ensure that the App block is enabled