Question: How to build Request A Quote Form?
Solution:
Form builder gives you different varieties of forms in one application, that helps you to categorize and capture your website visitors data very easily.
Request a quote form allows your visitors to send their information directly to the vendor of the product and get the quote from them.
You need to add the Request a quote form on the product details page. Add Your Vendor’s email details in our app. And whenever a user fills the request a quote form. Our app automatically fetches the vendor’s details and sends all the information directly to the vendor.
Note: This form will work only on the product page.
Please follow the below instructions to add a request for a quote form on the product details page.
Step 1. Log in to your Shopify admin area and go to Apps -> AAA Form Builder + File Upload
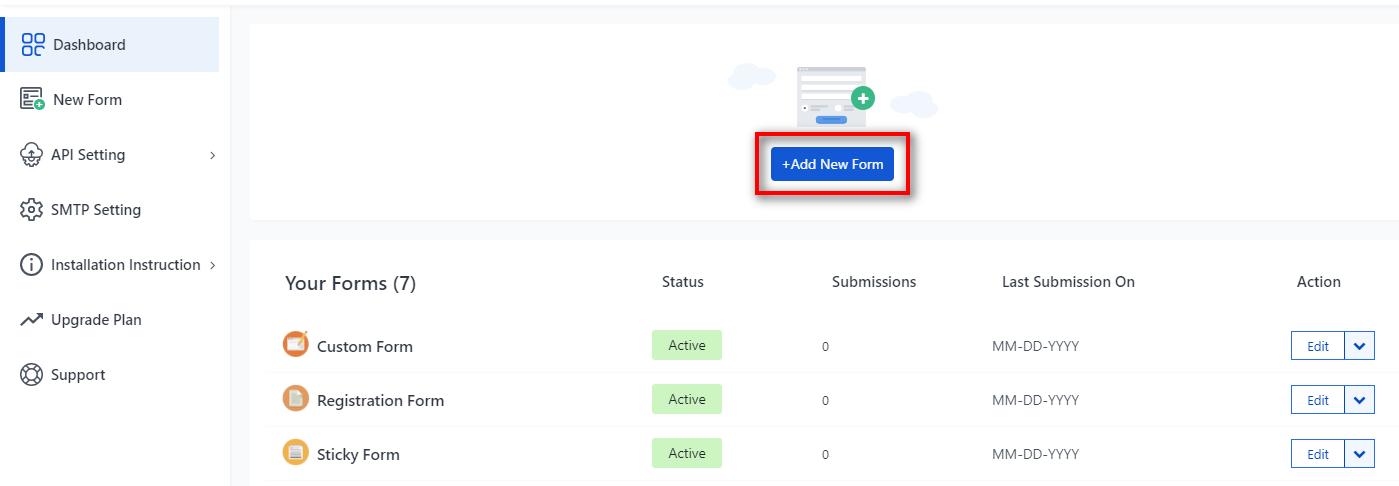
Step 2. Click on Add New Form button.

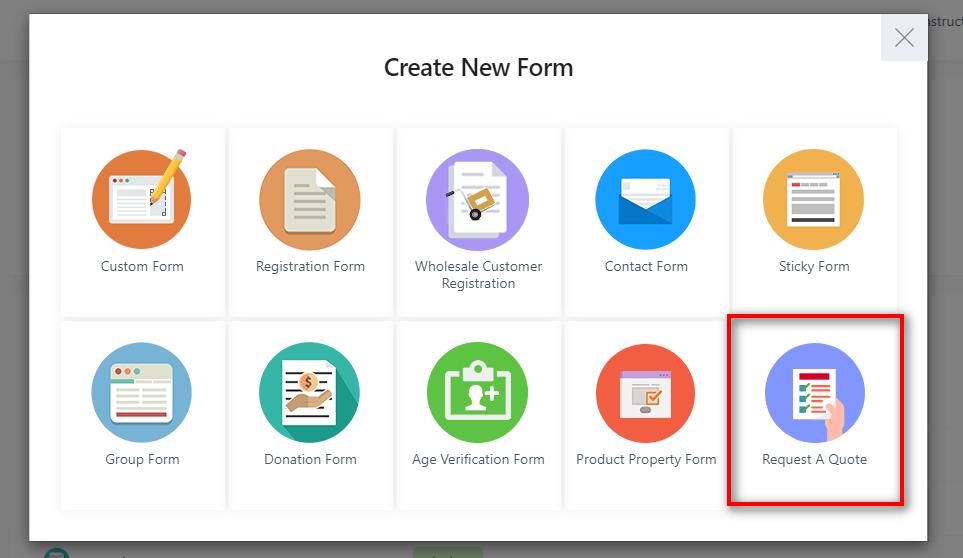
Step 3. Select Request A Quote Form from Create New Form window.

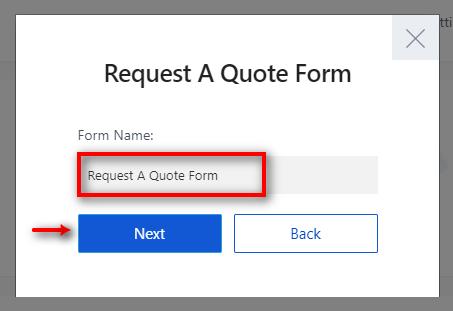
Step 4. Enter Form Name and click on the Next button

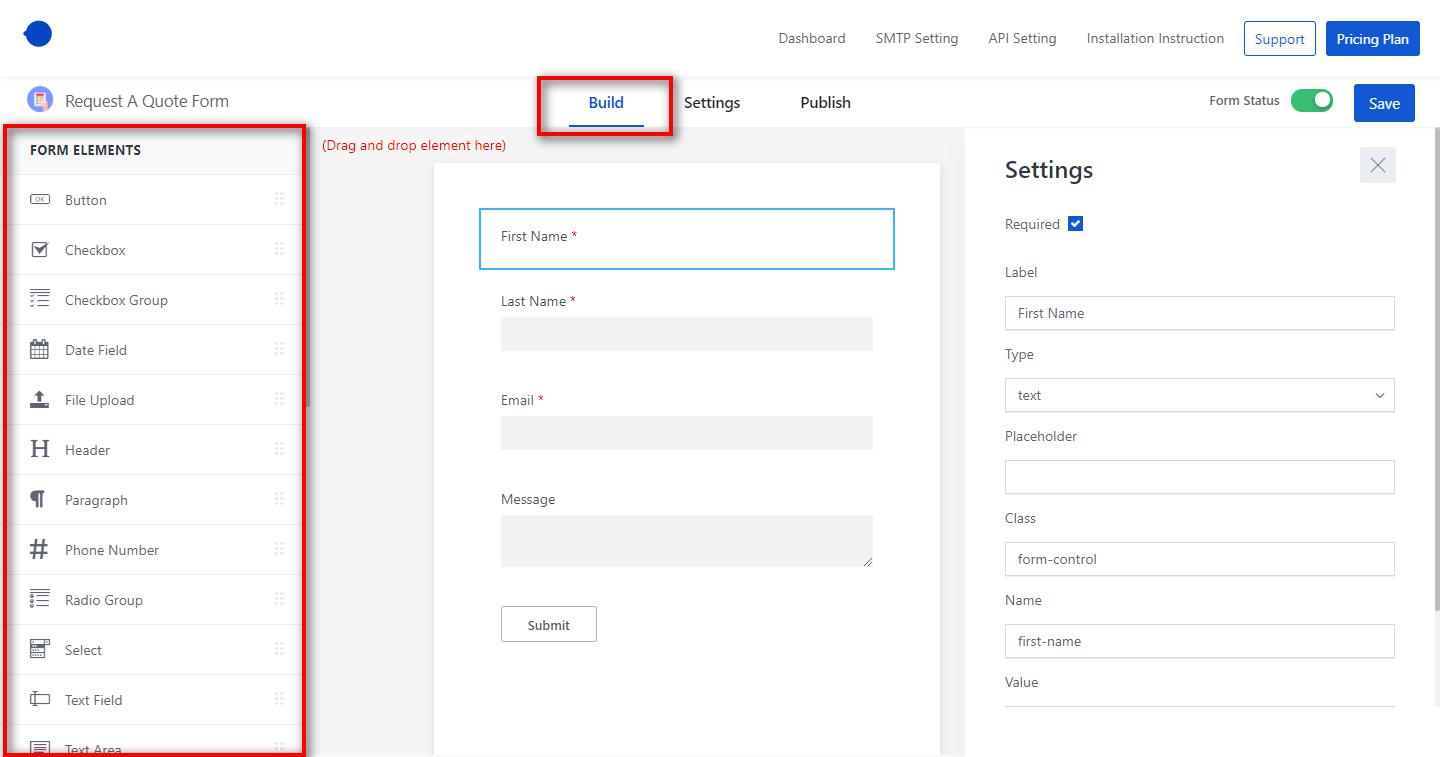
Step 5. Build your form using the form element available left-hand side. You can drag and drop the available elements.

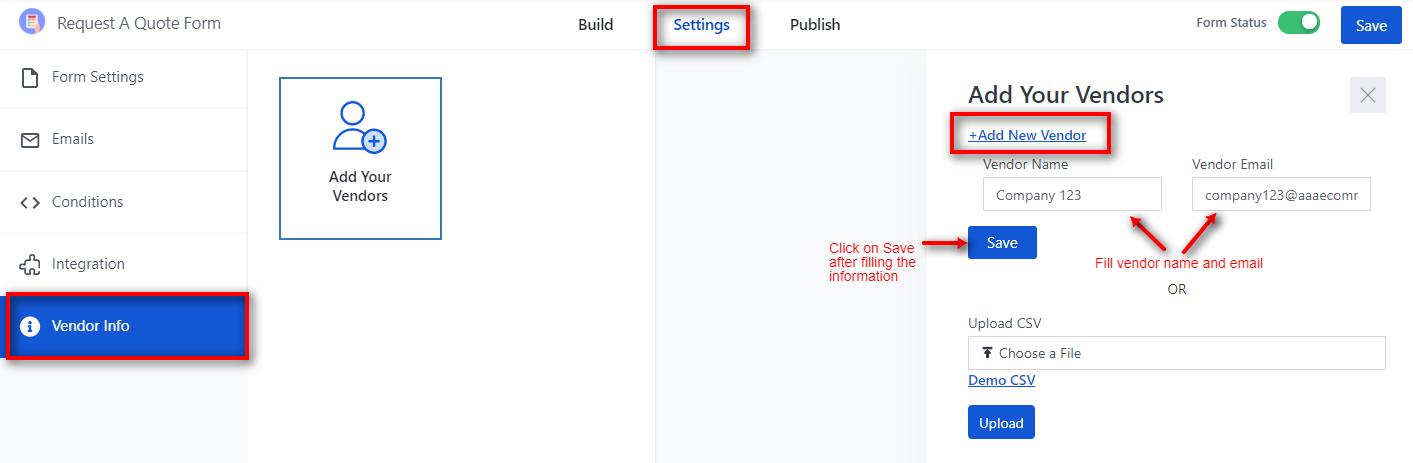
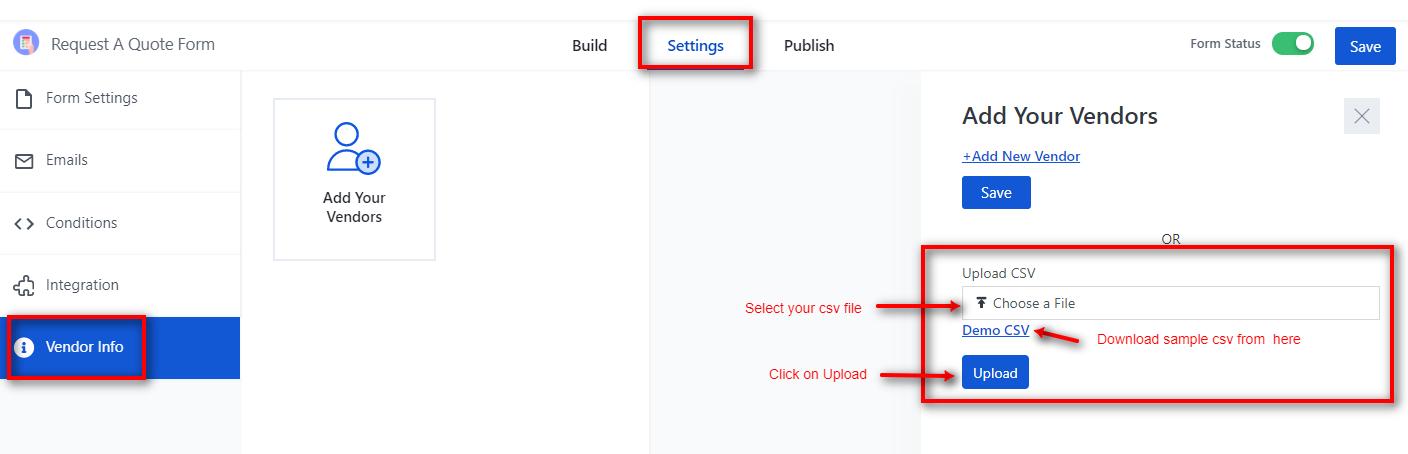
Step 6. Click on the Settings tab and Add Your Vendors information. There are two ways to add the Add Your Vendors
First, add vendor information manually by clicking on the Add New Vendor link and Save it.

Second, by uploading a CSV file containing the vendor’s information

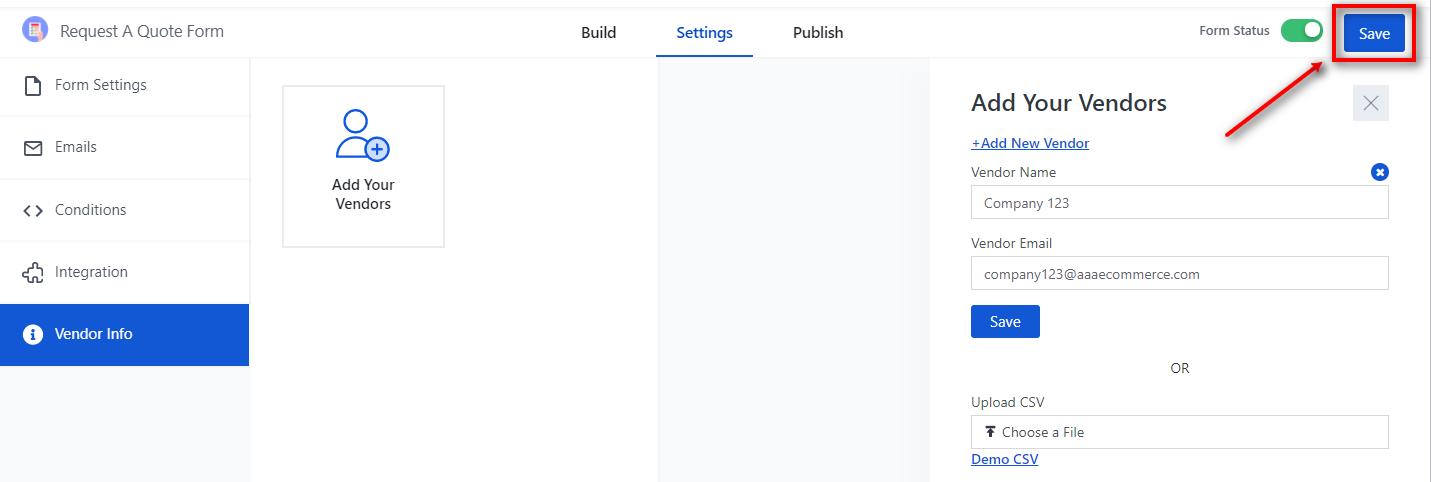
Step 7. Click on the Save button after adding vendors’ information.

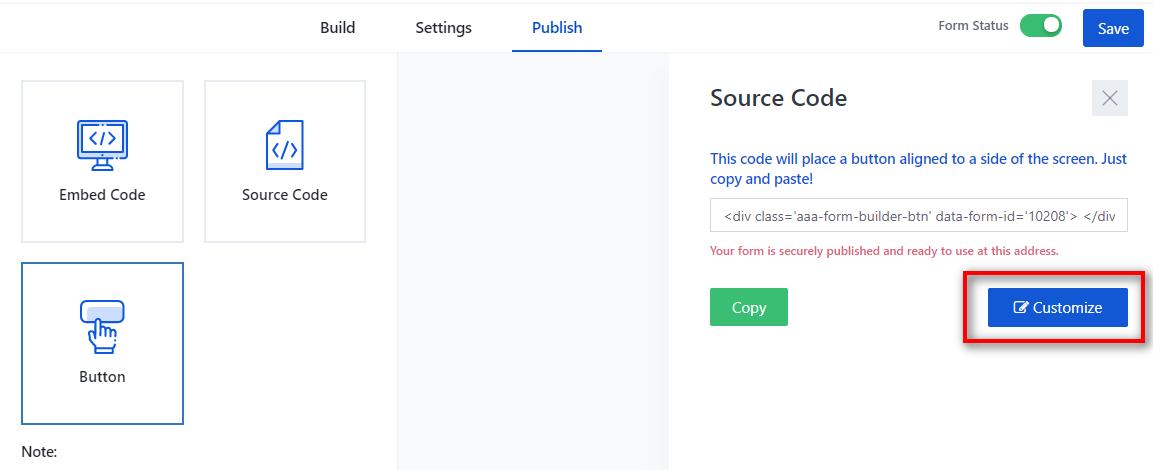
Step 8. Publish the Form on the product details page. There are three ways to publish the form.
Embed Code: It will update your form changes automatically on the store whenever you update the form
Source Code: This code needs to be replaced every time you make any changes to the form
Button: This code will place a button. Just copy and paste!
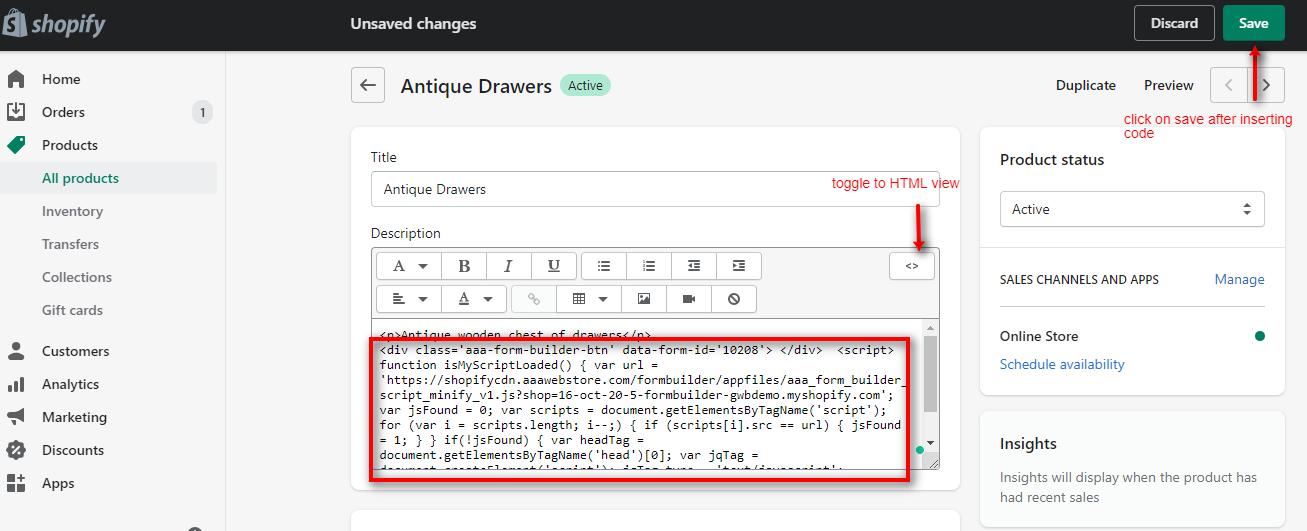
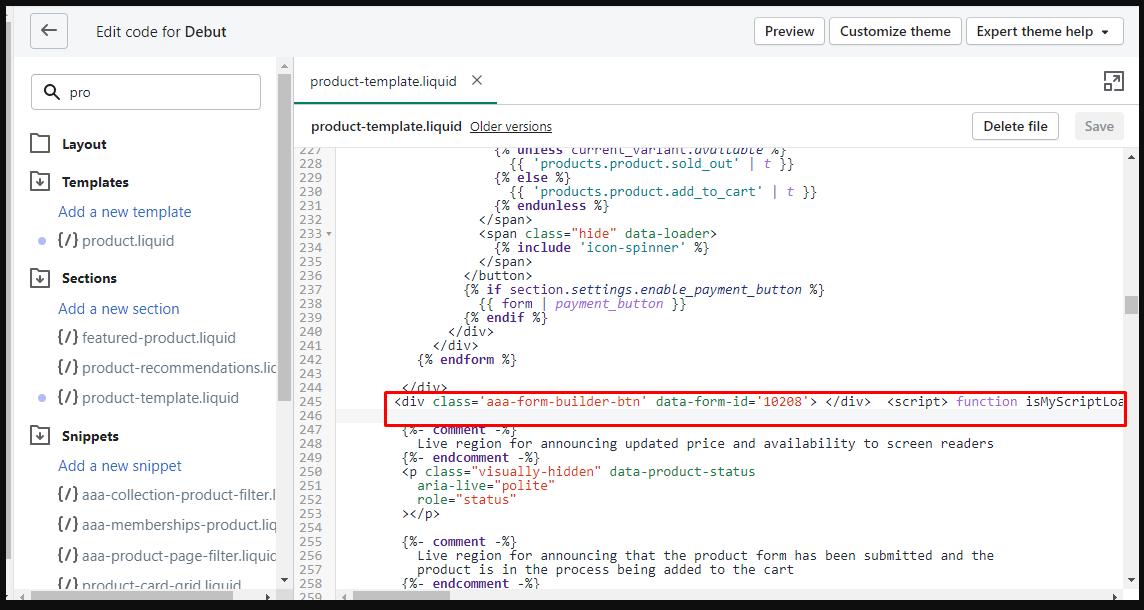
Copy the shortcode and add it to your product details page where you want to show the form

or on the Product-template.liquid file in the theme to display it in all the products.

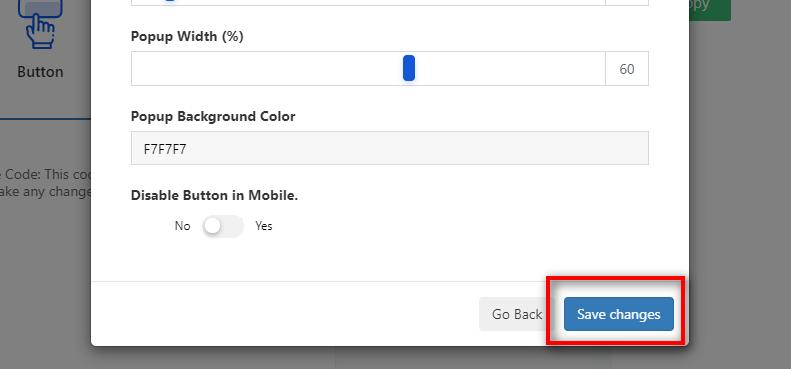
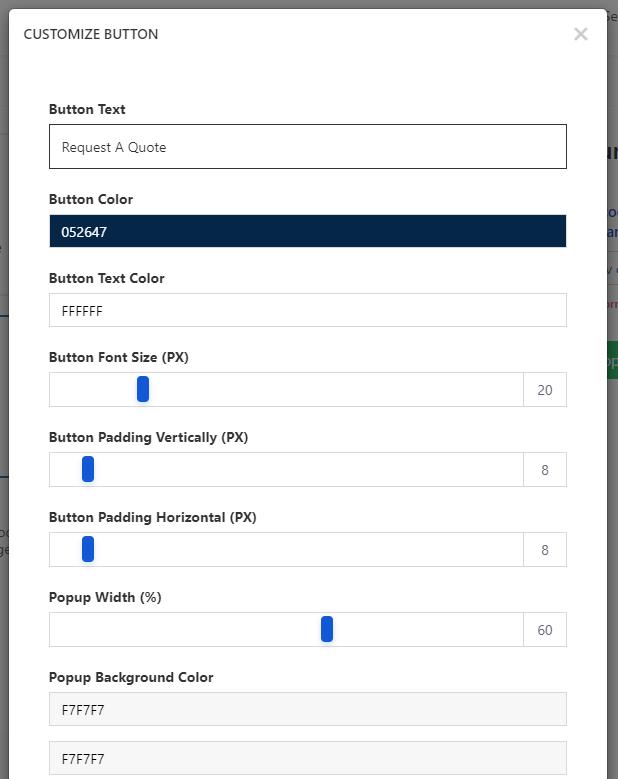
Step 9. Customize the button. You can customize the button by clicking on the Customize button and Saving settings.

Update the button settings as per your requirement

Click on the Save Changes button