Question: How to set up Social Share app?
Solution:
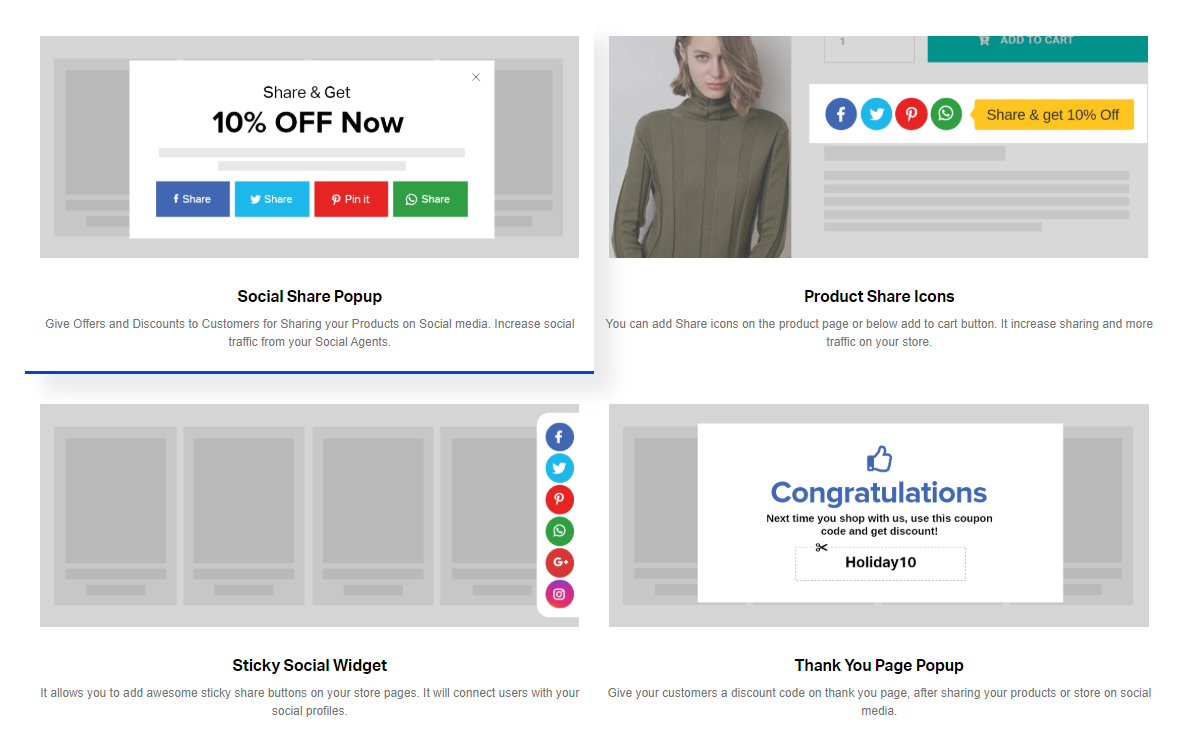
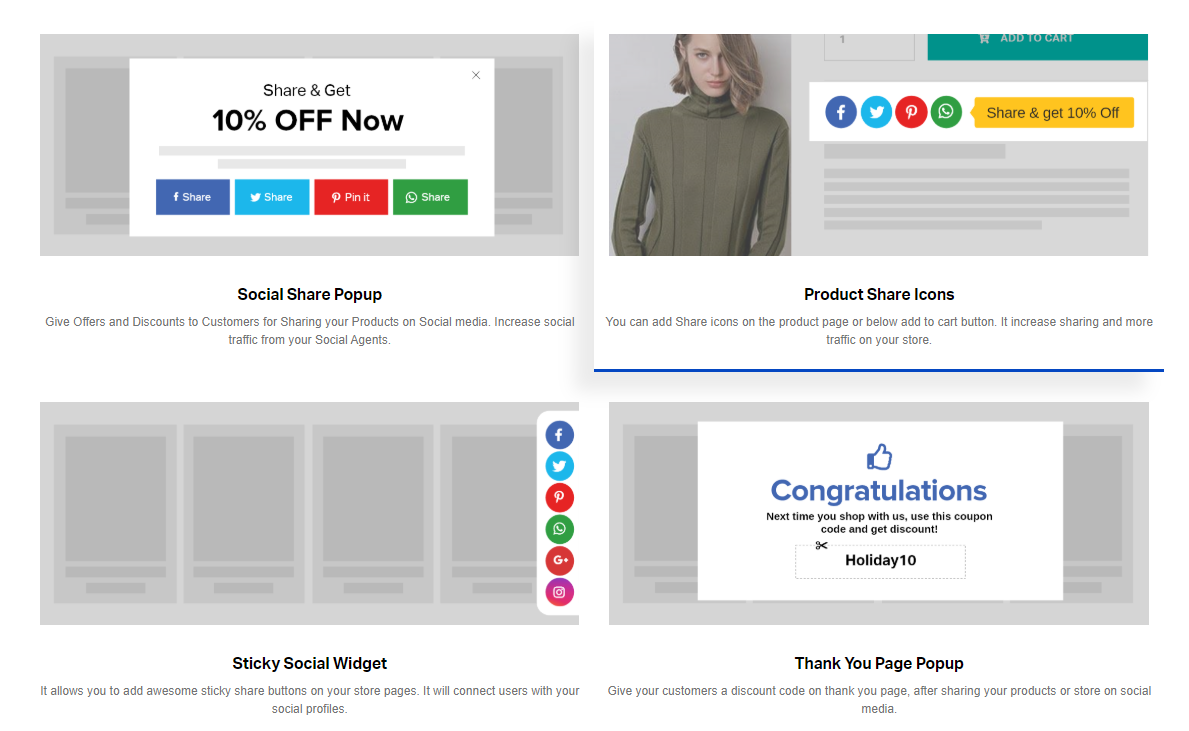
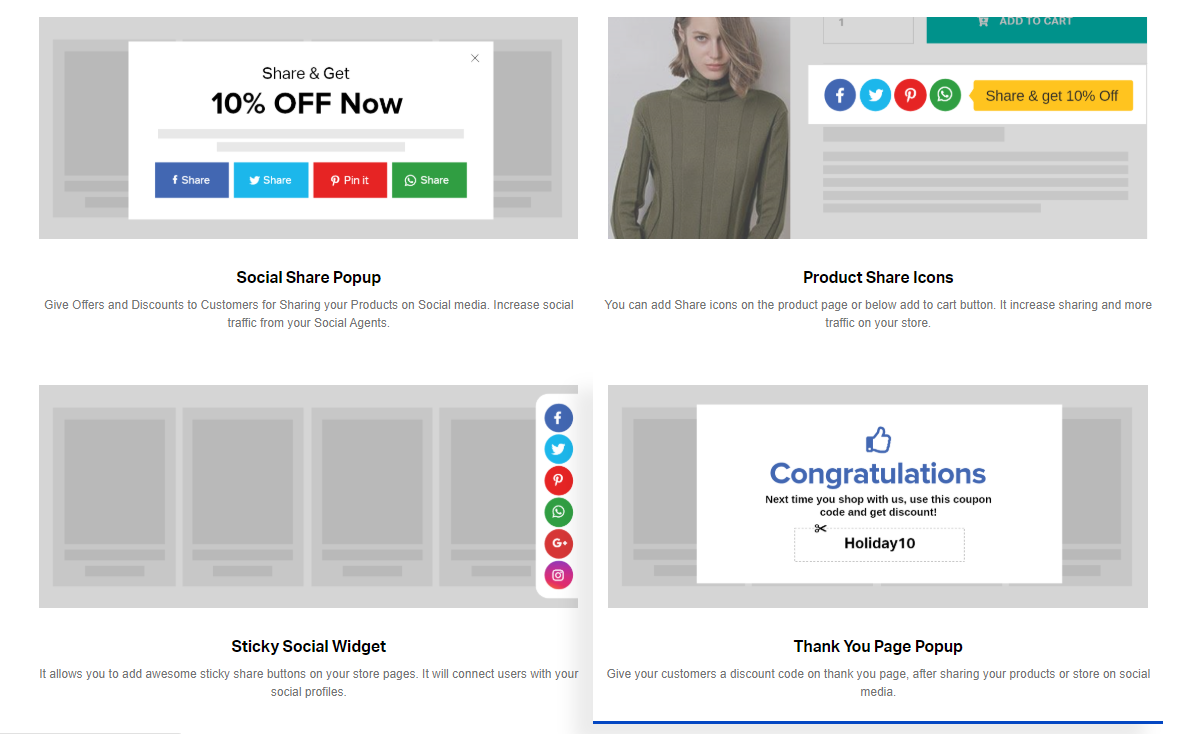
Permit your customers to share your website and products on differnet social media channels. Social Share app has various sections. for doing so.
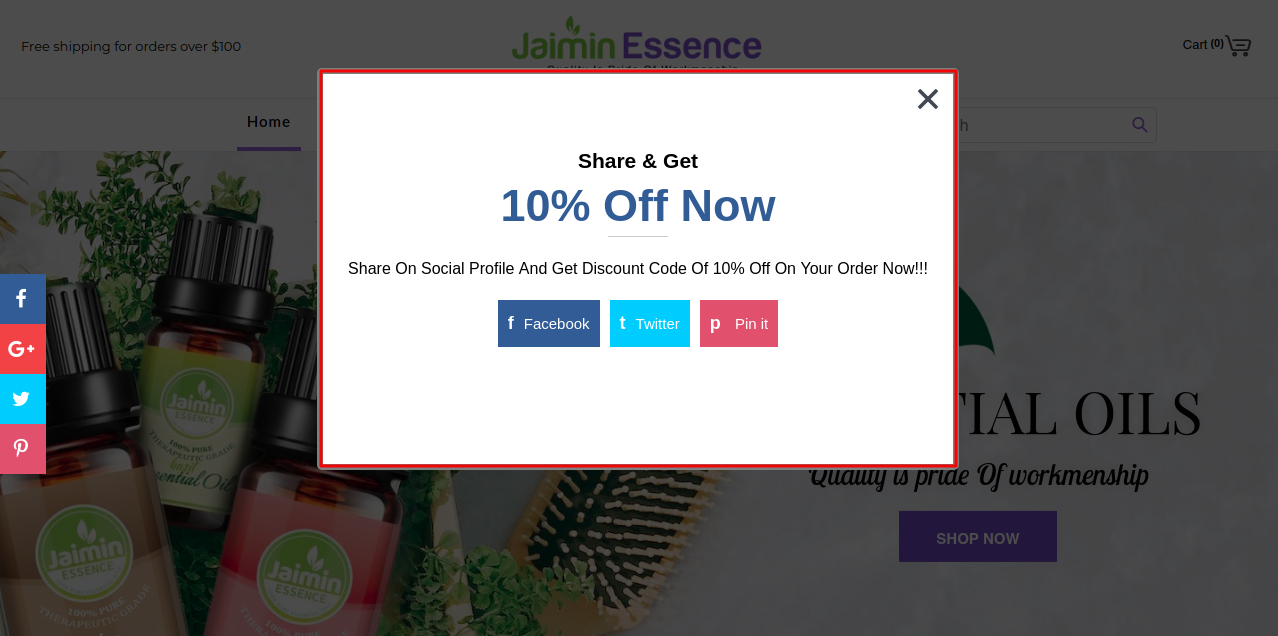
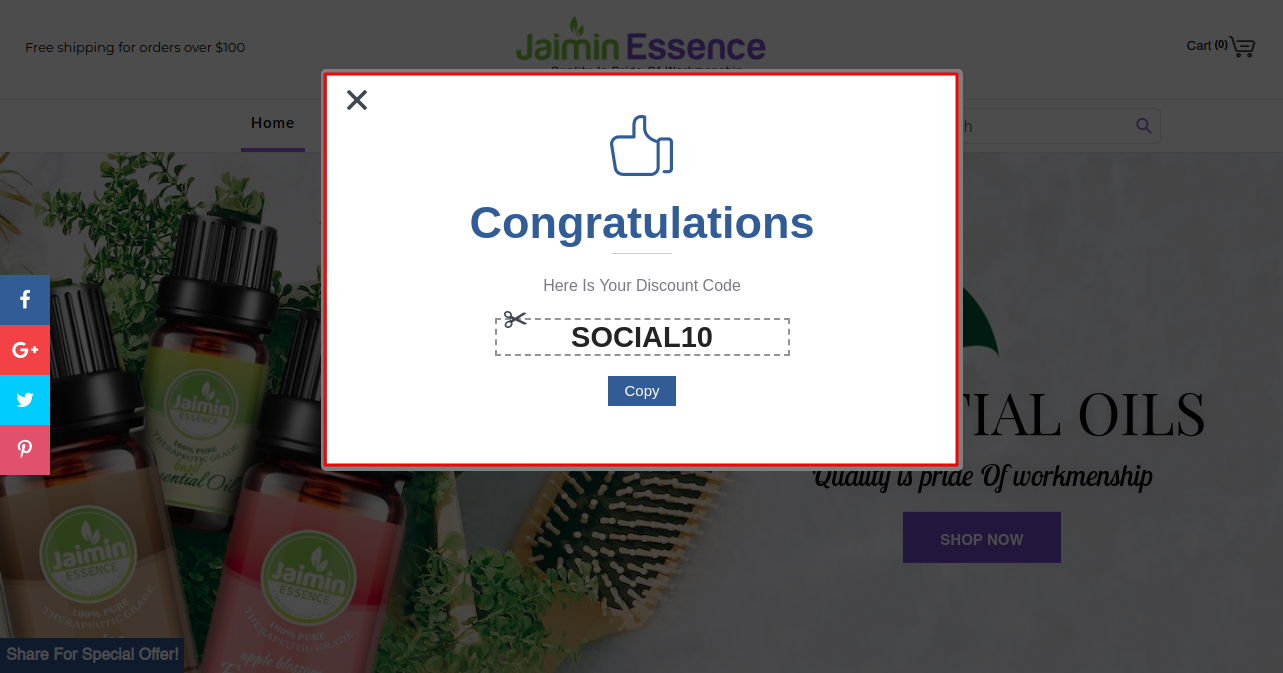
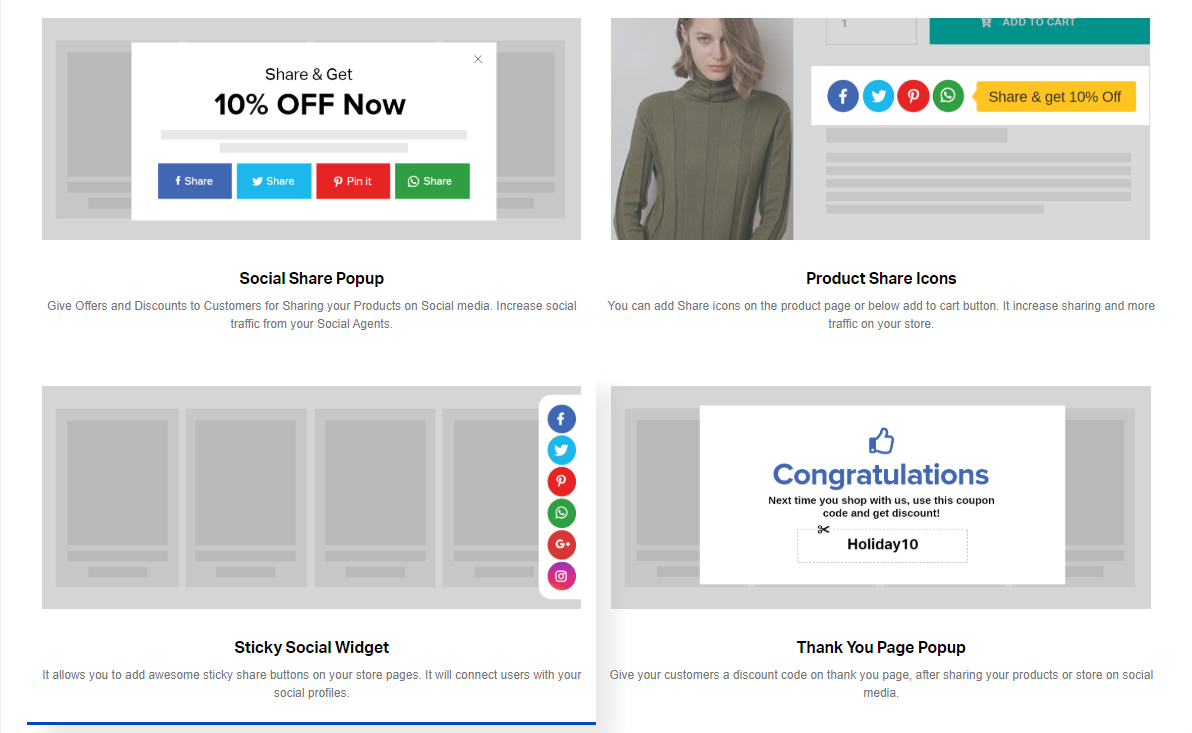
The Social share popup will add a button in your store as per the settings and allow customers to share your website on social media channels.
Follow below steps to customize and enable Social Share Popup –
Step 1. Open app dashboard and click on Social Share Popup.
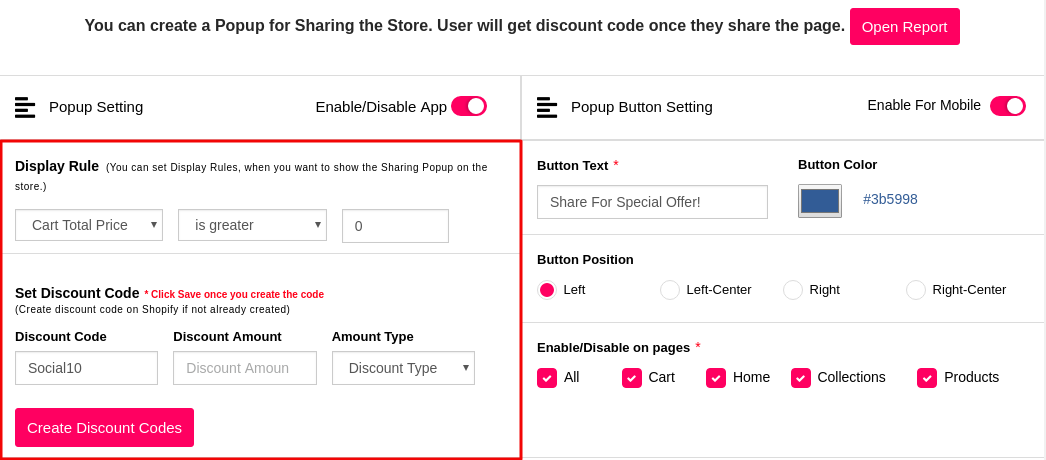
 Step 2. Customize popup settings:
Step 2. Customize popup settings:
Add display rule – You can set display rule to show the sharing popup on your store. When a customer adds certain value in the cart that is equal, less or greater than some amount than your share discount popup will show to your customer.
Create/Generate discount code – Insert the discount amount and code which you want to offer after sharing the site.

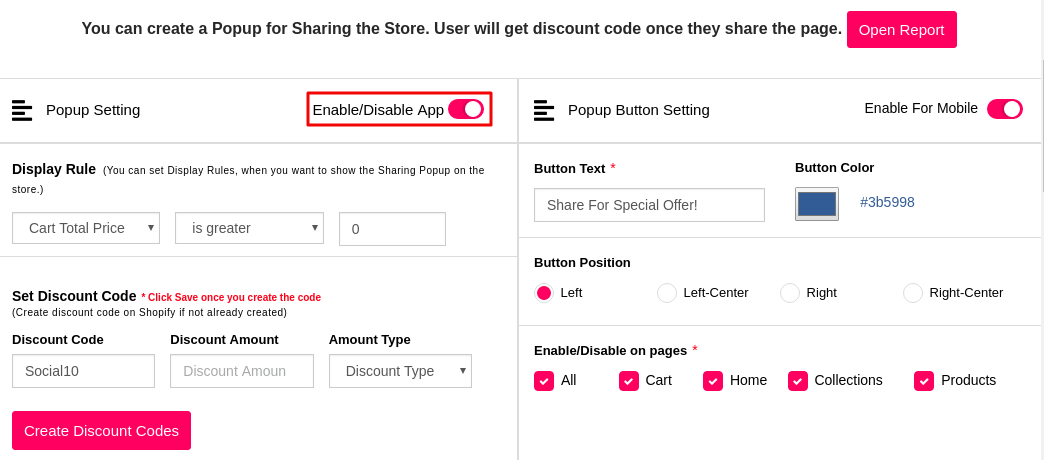
Step 3. After generating the discount code, enable it.

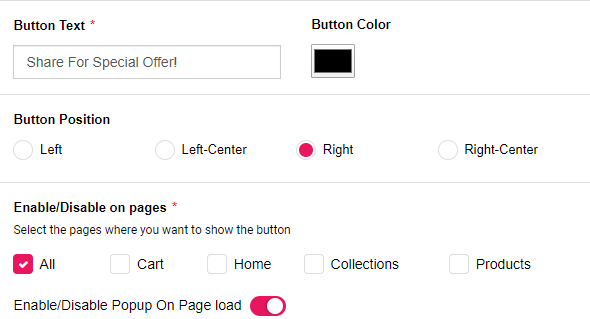
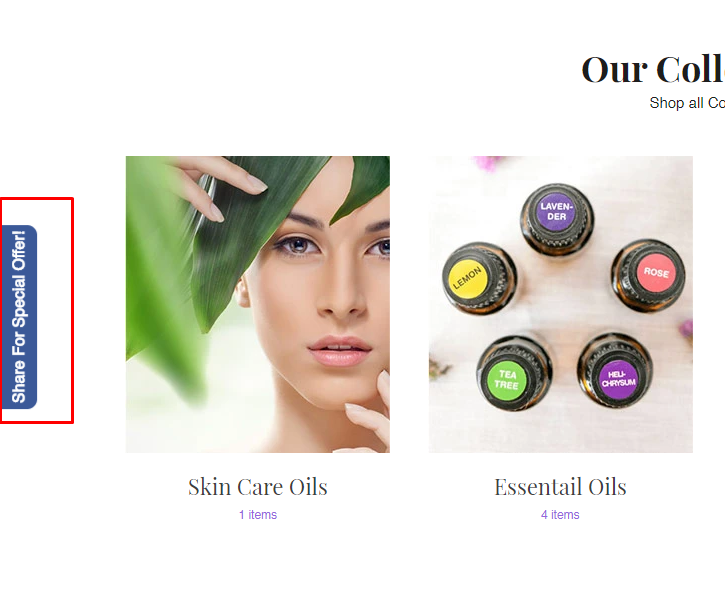
Step 4. Now, customize the popup button settings.

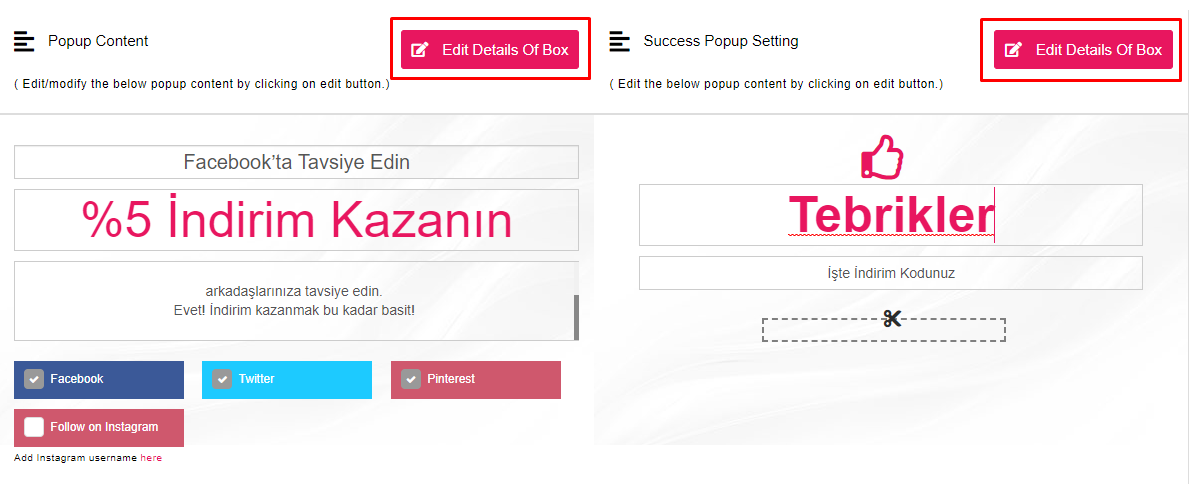
Step 5. The text of the popup before sharing and after sharing is editable by clicking the button “Edit details of Box”.

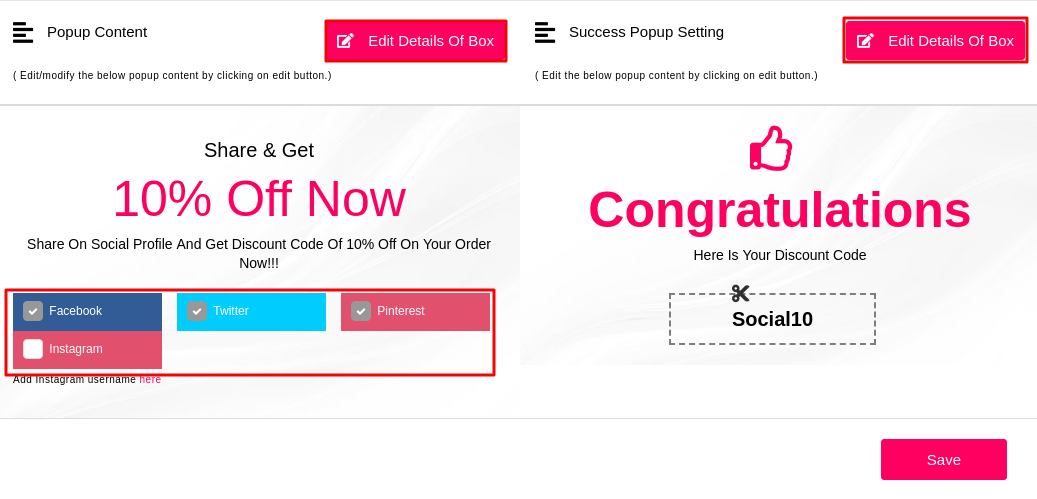
Step 6. Now, enable the social media channels where you want your customers to share store and click the save button.

OVERVIEW –
Button

Before sharing popup

After sharing popup

The product page share icons will allow users to share the specific product and get the discount. To set up this, follow below steps –
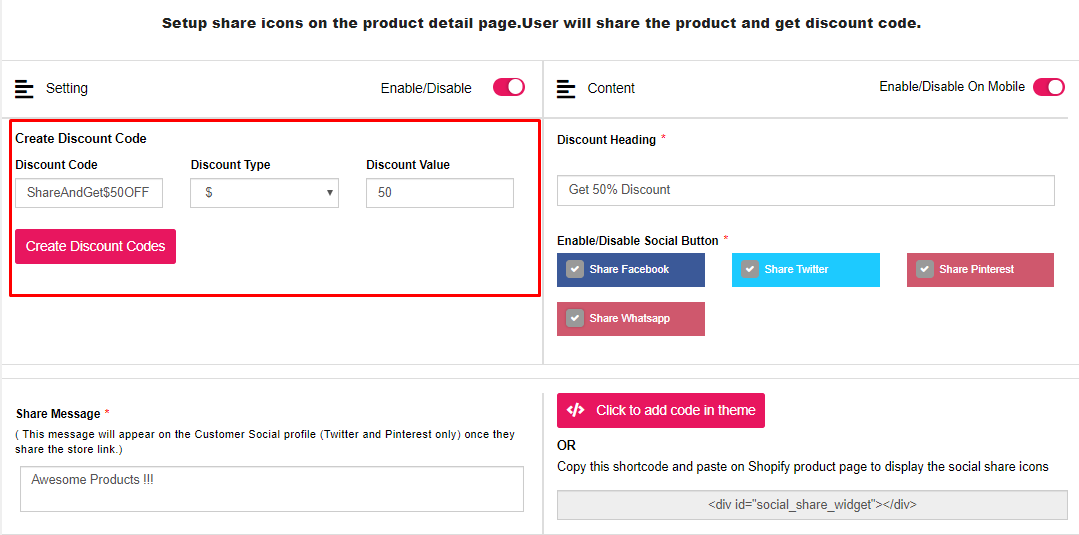
Step 1. Go to the app dashboard and select Product Share Icons.

Step 2. Generate/Create the discount you want to show when product will be shared by the customer.
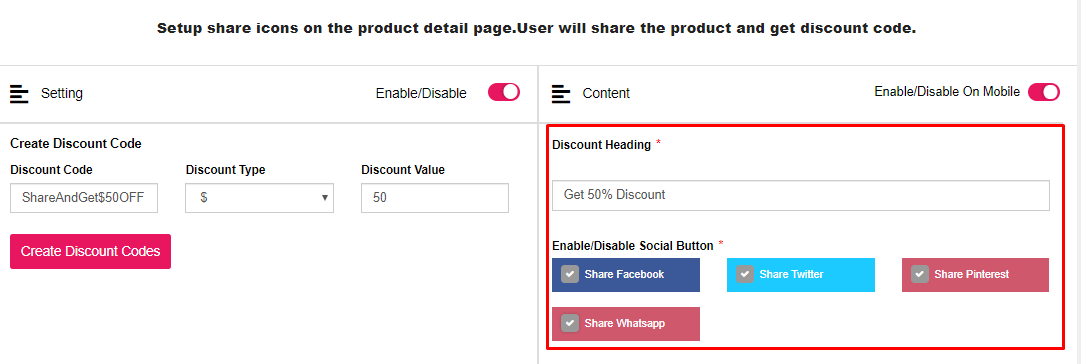
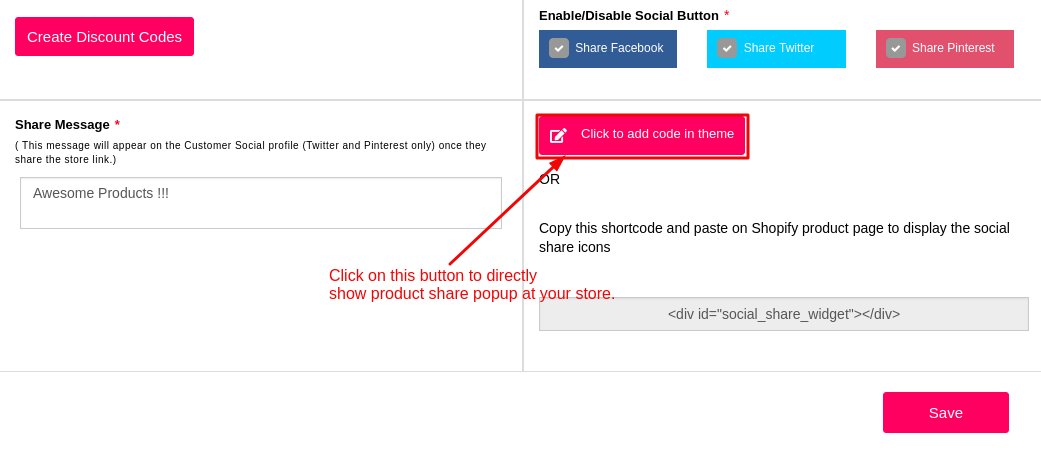
 Step 3. Add discount heading to notify customers and enable social button where you want to allow sharing of products.
Step 3. Add discount heading to notify customers and enable social button where you want to allow sharing of products.
 Step 4. Add the “Share Message” which will be shown to customers and viewers as a caption after product sharing.
Step 4. Add the “Share Message” which will be shown to customers and viewers as a caption after product sharing.

Step 5. Now, Click the button available to add shortcode in your theme and Save.

NOTE –
Some Shopify themes structure is different from basic because of which the code do not get added. If it is not visible then you can add it manually by following below steps –
> Copy the shortcode from the app.
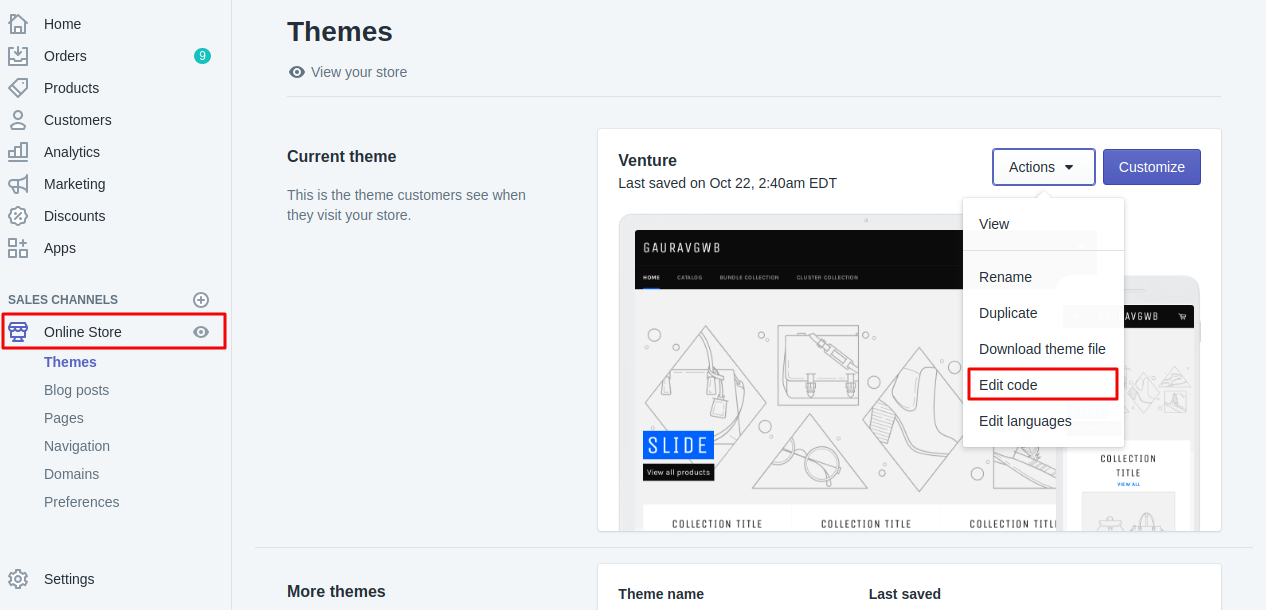
> Navigate to Online store > Themes > Actions > Edit code

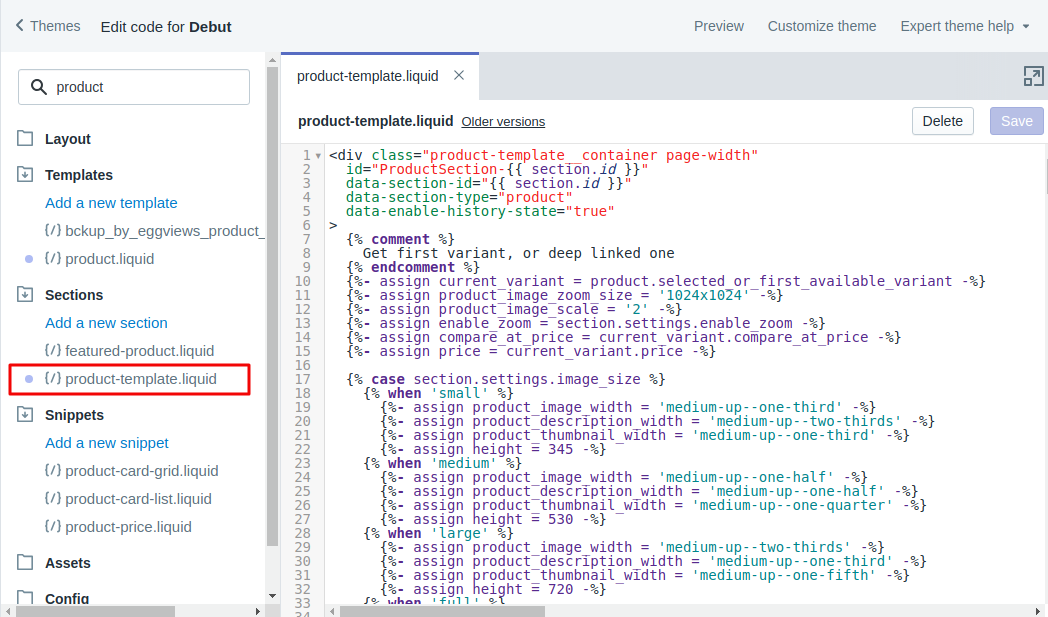
> Find the file product-template.liquid and paste the copied code here after the “Add to cart” button element.

OVERVIEW –

Sticky Social Widget will allow you to add awesome sticky share buttons on your store pages and connect users with your social channels.
Follow below steps to customize and enable it –
Step 1. Go to the app dashboard and select Sticky Social Widget.
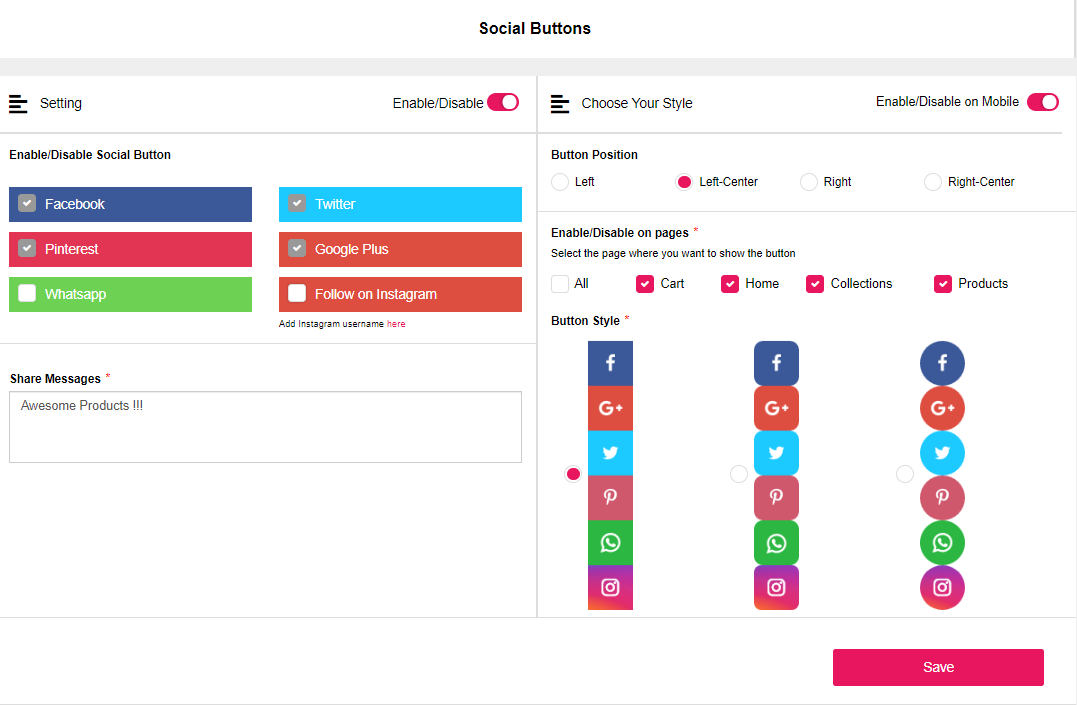
 Step 2. Update settings as per the requirement –
Step 2. Update settings as per the requirement –
a. Enable app to show social button on your store.
b. Check social buttons, which you want to show on your store.
c. Select button position, pages and style.
d. Save.
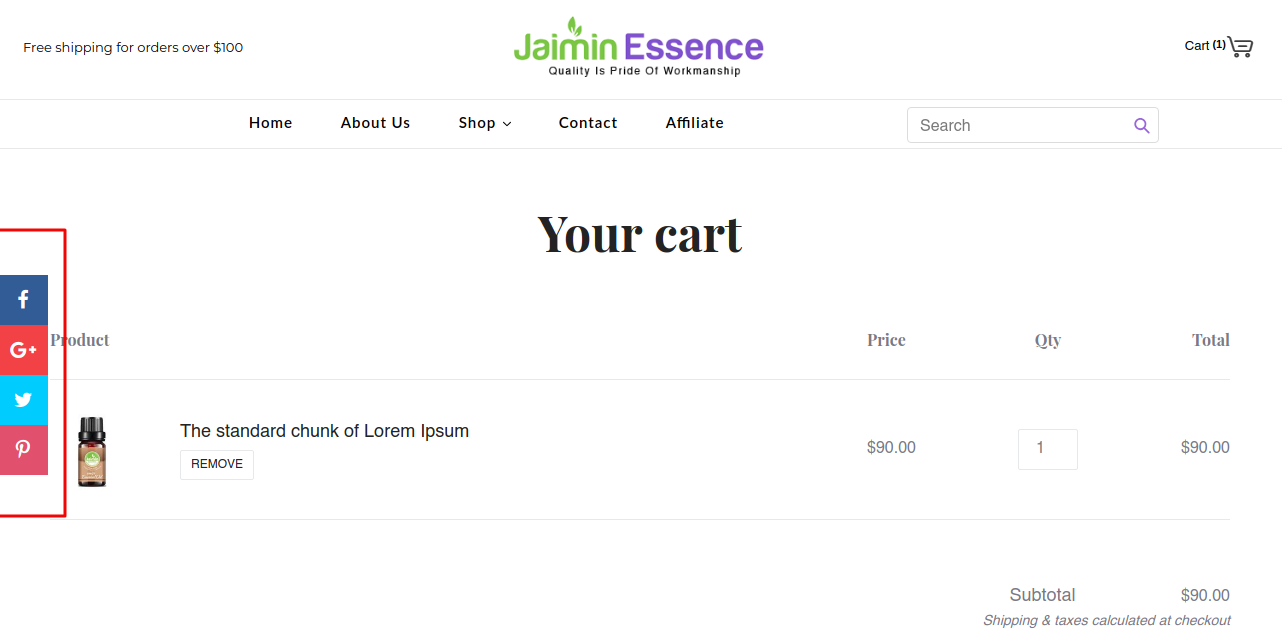
 OVERVIEW –
OVERVIEW –

Enabling the Thank You Page Popup will give your customers a discount code on thank you page, after sharing your products or store on social media. Thank you page appears in Shopify after someone places an order.
Follow below steps to set up –
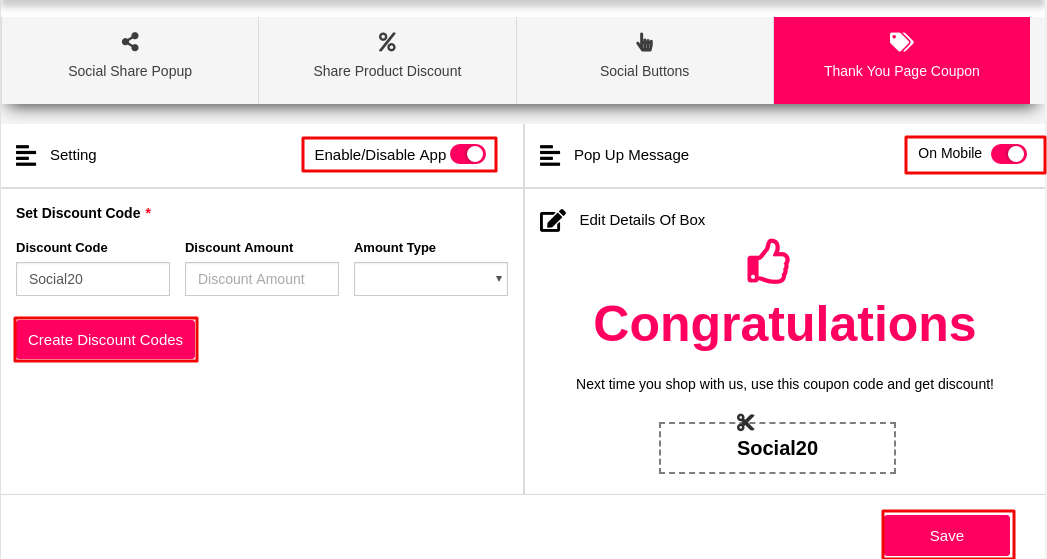
Step 1. Go to the app dashboard and select Thank You Page Popup.

Step 2. Update and customize the settings as per the requirement –
a. Create/Generate a discount code and enable it.
b. Edit the thank you popup content which will be shown after sucessfull sharing of site. Click button “Edit details of box” to edit.
c. Save.